Arduino está basado en processing también (el IDE con "sketch"...)
Animaciones, Ilusiones y funciones con Processing

Hay muchos submundos en Internet y uno de esos que me fascinan son los que crean "arte" matemático. Es que sí, es una forma de arte aunque algunos la consideren menor sencillamente porque no pueden hacer 2+2 sin equivocarse 😁
Pues bien, un día encontré a unos japoneses que en Twitter estaban tirando unas animaciones bien locas y un hashtag #つぶやきProcessing ¿Qué era? Porque cada tuit era una ecuación matemática, un programa, una función ¿Qué es eso? ¿Qué estoy viendo? En vez de ocultar estaban mostrando una genialidad y la forma de reproducirla.
Así fue que descubrí Processing, es un proyecto libre que permite programar y ejecutar scripts que dibujen algo, totalmente libre y abierto, obviamente como respuesta a decenas de software privativo para la educación, este proyecto busca hacerlo abierto para todo el mundo.
El programa es bien sencillo como potente, se usa mucho en educación y permite que un simple script pueda ejecutarse para dibujar una función que puede ser bien simple o super compleja, aprovechando JAVA, Javascript, Python y otros lenguajes.
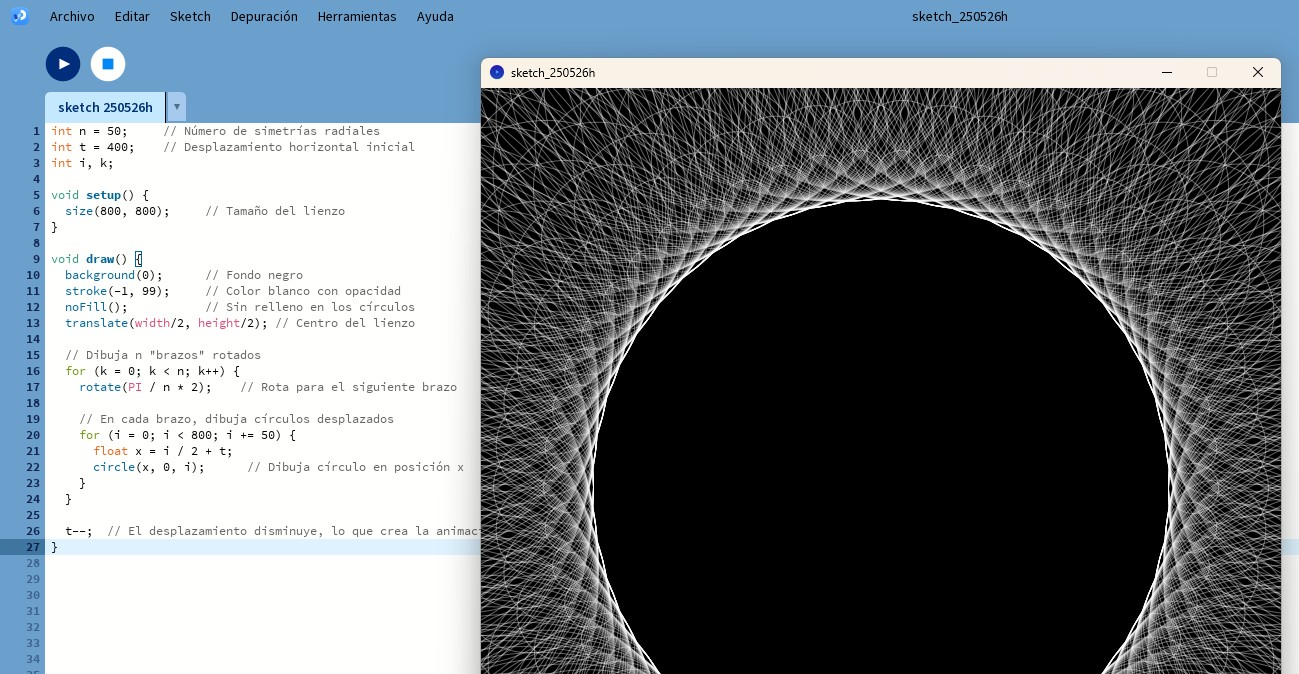
Tomé varios de los scripts que subían estos japoneses en ese hashtag, los pasé por una AI para que me los explicara y ahora les dejo aquí algunos ejemplos para que puedan ver cómo es.
Lo bueno de pasarlo por una AI es que me dejó todo comentado explicando cómo es y qué hace cada uno en sus respectivos pasos:

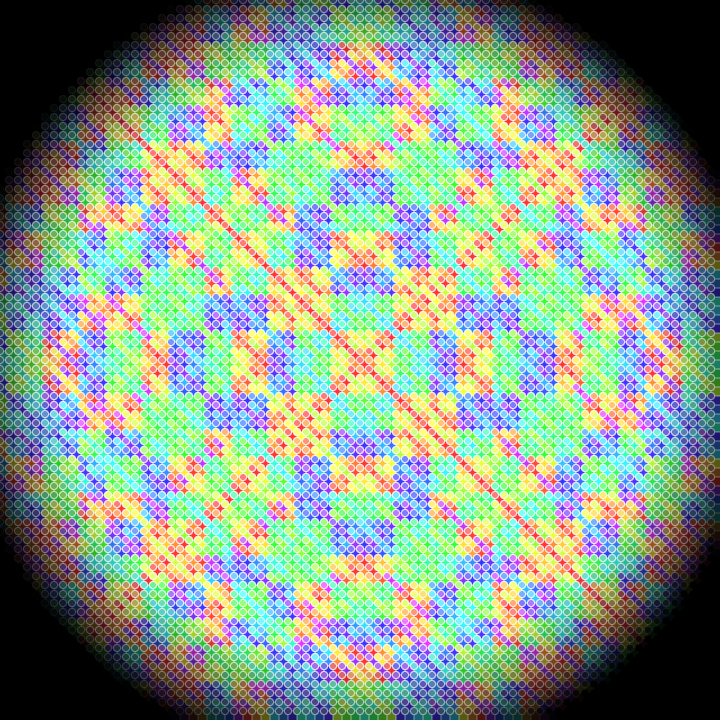
let W = 720;
function setup() {
createCanvas(W, W); // Crea un lienzo de 720x720
stroke(W); // Color del borde blanco
colorMode(HSB); // Usa el modo de color HSB
// Dibuja en la cuadrícula
for (let y = 0; y < W; y += 9) {
for (let x = 0; x < W; x += 9) {
drawShape(x, y, 1); // Dibuja una elipse
drawShape(x, y, -2); // Dibuja un rectángulo
}
}
}
function drawShape(x, y, p) {
// Calcula el color de relleno en base a la posición
let hue = (abs(x - 360) ^ abs(y - 360)) % 99 * 3;
let brightness = 400 - dist(x, y, 360, 360);
fill(hue, 70 + p * 9, brightness);
stroke(W, brightness / 99);
// Dibuja rectángulo o elipse dependiendo del valor de p
if (p > 0) {
rect(x, y, 9 + p, 9 + p);
} else {
ellipse(x, y, 9 + p, 9 + p);
}
}let f = 0; // Contador de cuadros
let w = 150; // Profundidad máxima para las esferas
function setup() {
createCanvas(400, 400, WEBGL); // Lienzo en 3D
noStroke(); // Sin bordes para las esferas
}
function draw() {
background(0); // Fondo negro
f++; // Aumenta el contador de frames
for (let y = -width; y < width; y += 5) {
for (let z = -w; z < width; z += 2) {
for (let x = -width; x < width; x += 5) {
let d = dist(0, 0, x, y); // Distancia al centro (plano XY)
let Z = z + (f % 70); // Oscilación suave en Z (movimiento)
// Condiciones para decidir si se dibuja la esfera
let shouldDraw = (
d > 99 && // Alejado del centro
x % 20 !== 0 && // Filtrado para espaciar
y % 20 !== 0 &&
z % 70 === 0 // Controla la repetición en Z
);
if (shouldDraw) {
push(); // Guarda el estado del sistema de coordenadas
// Color de la esfera según su posición y profundidad
let hue = 420 - dist(x, y, Z, 0, 0, w) - d;
fill(hue % 360, 255, 255); // HSB si quieres ajustar el modo
translate(x, y, Z); // Posiciona la esfera en el espacio
sphere(2, 25); // Dibuja una esfera pequeña
pop(); // Restaura el estado anterior
}
}
}
}
}Algunos están hechos en JAVA por lo que funcionan bastante mejor que en un browser:
Lo interesante de estos scripts es que entran todos en un tuit, el anterior, por ejemplo ultra comprimido es así:
setup=_=>createCanvas(w=500,w,WEBGL);
draw=_=>{rotateX(w);clear();for(k=1;k<7;k++)for(i=0;i<3;i+=.05){fill(0);beginShape();
for(j=0;j<6;j+=.05){stroke(k*42,w/k,w/2);
r=w/2*sin(w+k)*noise(i,j,w/k);vertex(r*sin(i)*cos(j),r*sin(i)*sin(j),r*cos(i))}endShape()}w-=.01}(le agregué unos ENTER para que entrara bien en la página)
Es decir, es como una competencia para ver quién puede escribirlos con la menor cantidad de caracteres para que entre en un simple tuit.
El resultado es una forma de arte no sólo visual sino hasta en cómo lograr "compactar" el código para que siga funcionando a pesar de quitarle hasta el último caracter innecesario y sin apelar a otro lenguaje.
Y sí, normalmente los van a ver así de simples:
Código:
a=(x,y,o=mag(k=x/4-12.5,e=y/9)/9)=>point((q=x+99+cos(9/k)+o*k*(cos(e*9)/3+cos(y/9)/.7)*sin(o*4-t))*.7*sin(c=o*e/30-t/8)+200,200+y/9*cos(c*4-t/2)-q/2*cos(c))
t=0,draw=$=>{t||createCanvas(w=400,w);background(6).stroke(w,46);for(t+=PI/60,i=3e4;i-- a(i%100,i/150)}
a(i%100,i/150)}Si sos profesor es una herramienta EXCELENTE para enseñar un pasito más allá de funciones simples, al poder visualizarlas de una forma colorida y animada también ayudan a ver un poco más allá de la educación tradicional aburrida, plotear funciones es un embole y a veces no hay forma de ver para qué cuernos se hace algo, esto, me parece, es un disparador de curiosidad e interés que lamentablemente no tuve en mi educación formal.
Otros posts que podrían llegar a gustarte...
Comentarios
-
Es excelente Processing y ProcessingJS para probar y hacer simulaciones.
Recomiendo visitar el canal de youtube de The Coding Train y también https://natureofcode.com/ a quien le interese aprender de sobre esos temas de una manera divertida.
-
Me gusta mucho el tema del Creative Coding en general; y Processing es una muy buena herramienta, te permite crear algo visual muy rápidamente. Muy de acuerdo con lo que mencionás a la hora de enseñar programación o matemáticas, es difícil captar el interés de los alumnos y esto me parece una buena manera de plasmar lo aprendido e incentivar la creatividad.
-
Me recuerdan mucho a los screen savers de hace añasos.
Recuerdo, incluso, en la C-128, haber corrido algo parecido. Sorprendía que, con 2 o 3 funciones, dibujabas "objetos".
Es genial, y sí, totalmente de acuerdo en que, visualmente, se aprende mejor y mas rápido.
De hecho, los otros días veía un video de un chango explicando como enseñan matemática básica ahora (porque, en serio, no sé si lo notaron pero han cambiado mucho y para bien) y explicaba que buscan que los pibes imaginen y representen gráficamente las operaciones.
Les hacen, por ejemplo, en una división, imaginar un paralelogramo, y dividirlo a mano mas o menos. Con eso logran apurar la lógica, ya que, al ver que el resultado es "un cacho menor" y "un tanto así" les ayuda a entender mejor la operación.
En fin, muy buen material.






