Categoría: Programacion
Usar Redis para acelerar Wordpress

Hoy toca nardopost para webmasters porque estuve trabajando en algo por el estilo la semana pasada.
Y como soy yo, mejor transmitir el conocimiento y que quede para el resto porque después me olvido y termino googleándolo por ahí 😁 y hasta me he encontrado a mí mismo posteando por algo que después quería saber.
En este caso voy con Redis, un sistema que permite cachear en memoria consultas repetidas a una base de datos, algo muy común en todo CMS y muy importante en particular en Wordpress que hace un uso horrible de la base de datos.
Detalle: en este blog ni hace falta porque está bien programado, pero no nos pongamos así de pesados 😛
El fin de los programadores (de nuevo, otra vez, sí, seguro)

Cada cierta cantidad de años aparece alguien a decir que ha llegado el fin de la programación. Sea por una nueva tecnología, lenguaje o procedimiento, el rol del tipo que escribe código "desaparece".
Siempre se equivocan, sin antes, claro, convencer a algún gerente de alguna empresa a comprar el producto que, oh casualidad, quien vaticinaba el fin del programador estaba vendiendo 😁 Pero ¿Algún día llegará el fin del programador? ¿Acaso cualquier persona quiere pedirle en un prompt a una AI cómo querría un programa, detallando cada proceso, cada paso, cada mínimo detalle?
Nadie perfora tarjetas ni ingresa un programa bit por bit hoy en día, en el futuro los programadores ¿No serán acaso aquellos que le piden a la Inteligencia Artificial lo que quieren?
¿Qué cuernos está pasando en MySQL? Log general en MySQL

Era un bug de esos que a veces podés encontrar fácil pero otras no, porque no era un bug en sí, era un update mal hecho, algo que me seteaba algo que estaba en 1 a un simple 0.
Pero ¿Cómo encontrarlo? No era un error que podía ubicar con un debugger porque, claro, no fallaba nada, había una instrucción ahí que yo había programado hacía años pero no recordaba dónde estaba ni para qué era... Pero tocaba la base de datos.
La solución cabeza de termo: loguear todo, no los errores, los aciertos.
¿Serán los programadores culpables de todo?

Me encontré con un tema que, cada tanto, aquí también he tocado con respecto a la figura de responsabilidad de la comunidad de IT con respecto a su trabajo y cómo otros le quieren forzar estructuras, colegiaturas y limitaciones para hacerlos responsables.
Es un tema interesante que siempre genera reacciones virulentas por parte de los que están involucrados en sistemas porque... ¡quienes opinan usualmente son los de afuera! Queriendo forzar formalismos y estructuras que se utilizan en otras disciplinas.
Vamos a la pregunta clave ¿Debería ser responsable el encargado de IT de una empresa por las cosas que fallen? Es decir, desde el software que se desarrolla hasta una intrusión de seguridad ¿Es posible esto? Cabe destacar que quienes lo proponen usualmente no saben diferenciar una tecla de una taza de café...
Involucionando por diversión 2 - El sitio TXT

El otro día les comentaba que me gustaría hacer "algo" con el blog, una versión involucionada, vuelta atrás, sólo para divertirme. Bueno, lo hice.
No es que tenga alguna utilidad pero la idea era simplificar al máximo al punto que la web fuese no sólo legible en cualquier cosa sino estúpidamente rápida y minimalista. Ya el blog, en la actualidad, tiene mucho de eso y carga rápido pero ¿y si lo hacía más rápido aún?
Pues bien, me divertí un poco y salió algo...
Involucionando por diversión

El domingo me puse a inventar algo ¿Qué tal si hacía una versión Old Style del blog? No me refiero a una página HTML 1.0 sino algo distinto, en modo exclusivamente texto, algo sólo para joder pero por divertirme en mi tiempo de ocio.
Bueno, con esa premisa empecé a buscar cómo podía hacer para pixelar una foto de una nota, la de portada, y transformarla en HTML puro. Una gronchada porque es perder intencionalmente toda compresión posible y hacer un pixel art de mucho más código por pixel ![]() pero... lo hice!
pero... lo hice!
Aquí les cuento un poco la idea, sé que es delirante y no tiene fin alguno, pero que me entusiasmó para tirar un poco de código al viejo estilo...
Yoast SEO plugin y el consumo de recursos

Seguramente es otro de esos posts nerdada pero que me generó mucha curiosidad cuando tuve que resolver el problema.
La cuestión es así, un servidor de un amigo que tiene un Wordpress con muchas visitas, entre los famosos plugins de WP hay uno que usan muchos que se llama Yoast SEO que básicamente se encarga de administrar el SEO de cada artículo y componente del sitio.
El plugin funciona muy bien y ayuda a las visitas pero tiene un problemita: jamás fue pensado para un sitio enorme...
Contar líneas de código no sirve para nada

Esta historia es parte del folklore informático de los años 80s cuando dentro de Apple a un manager se le ocurrió que era buena idea contar líneas de código para medir la performance de trabajo de los programadores.
Todo aquél que realmente programa sabe que eso es una estupidez, a veces se suman muchas líneas, otras pocas, pero a quien realmente molestaba era a Bill Atkinson quien era el autor de Quickdraw y el diseñador de la interfaz de la Apple Lisa.
Bill tenía motivos de sobra para odiar esto ya que muchas de las cosas que él hacía era optimizar sus programas para que funcionaran más rápidos y eficientes, no acumular líneas al pedo.
Así pues llegó un viernes en el que debía pasar su reporte de líneas y escribió "-2000 líneas de código". Obvio! Había optimizado y ganado 2000 líneas menos! eso es mucho mejor que sumar otras miles!
Pocas semanas después el requerimiento de cargar cuántas líneas de código habían escrito se descartaba ¿cómo podrías medir cuan bien programaba si te restaban líneas optimizando código?
Esto me recuerda a un trabajo que tuve una vez donde el nuevo manager pretendía que carguemos minuto a minuto qué estábamos haciendo. Como si fuésemos operarios de una fábrica que empezábamos con la tarea X y seguíamos en esa durante 8 horas sin detenernos ni a un café ni a pensar ni, mucho menos, googlear una idea o respuesta.
Para los managers no existen bloqueos, es todo productividad y creen que se mide en líneas de código: Atkinson te cargaría -2000. Eso es programar.
Via Folklore.org
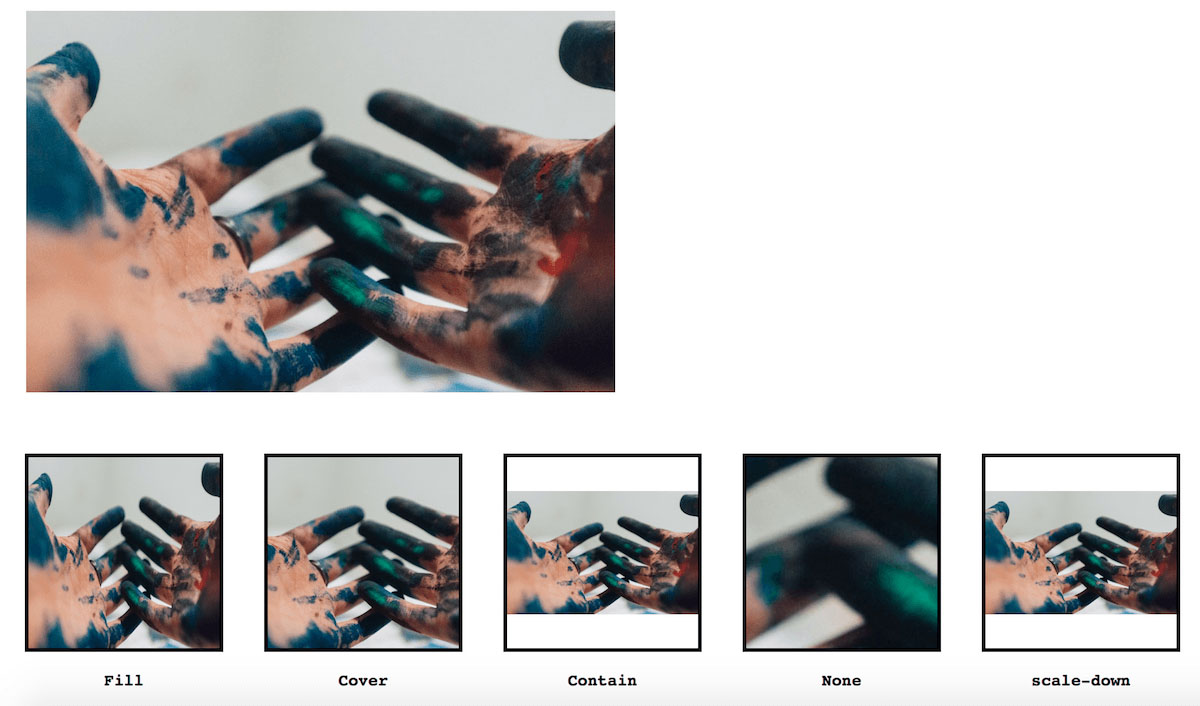
Object-fit , una pequeña solución de CSS para problemas típicos

Como se imaginarán este es un posteo medio nardo para aquellos que se encuentran con los dilemas de maquetar un sitio y que se vea como uno quiere. Como estaba anoche laburando con LinksDV Versión 3.0 (yah!) me encontré con un dilema: los thumbnails quedaban como el culo si la foto original no estaba en una proporción ideal.
Entonces tenía dos opciones, si tomo una imagen y creo el thumbnail puedo crear un "crop", una porción de esta en la proporción que yo quiera. Pero eso implica más procesamiento, una cosa es escalar un tamaño pero si encima me ponía a cropear cada imagen de referencia de cada enlace eso iba a tener un costo ¿Existe alguna solución por CSS? Y la respuesta, para mi sorpresa, es que sí, existe y hace rato! Se llama object-fit.
Todo lo que hay que tener en cuenta antes de programar una función para compartir un enlace

El otro día me puse a rehacer el código de LinksDV.com, quiero renovarlo, simplificarlo y dejarlo bien simple y fácil de usar.
Así que me puse a programar desde cero una funcionalidad muy básica: compartir un enlace. Tal vez para la mayoría esto pueda resultar trivial pero ahora les voy a explicar TODO lo que hay que hacer para sencillamente compartir un enlace, no, no son pocas cosas.
Pero quería contarlo para que vieran todo el proceso mental que requiere un desarrollador y que nunca es el caso de "apreta dos botones y sale", no, el software es complejo y siempre falla.