Categoría: Programacion
Contador de actividad en redes sociales
Estuve programando un poco para aliviar la carga en el blog, noté que el javascript necesario para imprimir los botones de Facebook, Google+ y Twitter era sencillamente demasiado.
El tiempo de carga de la web ya es alto porque, como casi todo blog, tiene un mínimo de una imagen por post, con diez posts por portada eso da un mínimo de 1Mb a 2Mb de datos, a eso súmenle todos los adornos, el CSS, fondo, íconos y avatares.
Pero esto era tan sólo transferencia, un segundo más, un segundo menos, optimizable y manejable, lo que no era optimizable eran los scripts externos.
Primero cambié post por post esto el año pasado:

Para contabilizar por cada post hice un script que toma justamente el mismo contador que ya tienen las redes para sus propios botones, pero a mediados del año pasado Twitter arruinó todo y quitó esa posibilidad. Actualmente es imposible saber, desde afuera de Twitter, cuánta gente compartió un enlace en particular. No importa, dejé el botón para que puedan seguir compartiendo la nota y así funciona.
Pero me quedaba otra parte del blog que todavía tomaba esa inmensidad de scripts, en el menú a la derecha. Tengan en cuenta que todos esos javascripts estaban tomando información de ustedes, trackeándolos, y ya bastante tenemos con los banners y analytics que el otro día Facebook anunció que empezaba a trackear usuarios externos a partir de estos botones y demás agregados. Basta, demasiado.
Así que me puse en campaña de reprogramar esta parte:

Toda consulta a las redes sociales se hace desde un cron en el servidor, no toca al usuario, evita ensuciar de más javascript el blog y acelera al menos un segundo la carga y ni hablar la presentación en PCs modestas o teléfonos.
El código fuente es sencillo y se los comparto aquí en mi Github ya que a alguno le puede llegar a servir. Está hecho en PHP pero tranquilamente lo pueden convertir a cualquier lenguaje, es una boludé.
Queda pendiente hacerle un template responsive al blog así no mantengo doble estructura y modernizarlo un poco, pero ¿Qué quieren? Bastante que sigue funcionando ¿No? Después les cuento más sobre el SSL que ya tienen funcionando hace semanas y que casi nadie notó.
Agregar Emojis en tu sitio o blog

Dato: si odiás a los emojis sos una persona completamente normal, si los amás sos Capitán Intriga
No, tranquilos, no voy a agregar Emojis aquí, es ya mucho peso y haría que la página tarde mucho en cargar, pero el otro día me pregunté si tenía a mano alguna librería que me permitiese hacerlo ¿De dónde los saco?
Para empezar no voy a juzgar demasiado (mentira) a quienes utilizan los emojis, para mi hay tres clases de personas, las que utilizan sólo palabras para expresarse (grandes escritores/redactores), los que utilizan palabras y gestos (yo me siento así) y los mudos que necesitan señas, claro. Pero los Emojis los ubico en un cuarto y nuevo grupo: los que no siendo mudos aun necesitan hacer señas porque no se saben ni una puta palabra
Bueno, no todos, si los usamos como los viejos símbolos ASCII que inventábamos, una vez cada tanto, estarías en el segundo grupo, son gestos, pero hay gente que no hace más que utilizar Emojis y encontré que existe forma de incorporarlos en un blog o sitio.
Scrapear Twitter sin consumir la API

Si algo está publicado en una web, se puede tomar, quiera o no el autor. Aun cuando te cierren o limiten una API, si es público, se puede obtener.
Así estaba yo ayer queriendo dejar de consumir tanto la API de Twitter cuando ejecutaba mi analizador de bots, estoy preparando una charla para el SM Day y quiero darla con data fresca y además un sistema mejorado (que publico en un git público, por si les interesa), pero me faltaba algo que le diese inteligencia al sistema para identificar bots más rápidamente.
La cuestión era sencilla, como humano basta con entrar al timeline de cualquier usuario de Twitter para darte cuenta si es un bot o no, hay patrones obvios que por más dedicación al spam que tengan no pueden evitar, de hecho, así es como funcionan la mayoría de los sistemas anti spam.
Por cada bot que identifico leo sus followers y followings, esta nueva lista de usuarios puede tener bots o gente común, si tenía de pronto 100 usuarios nuevos ¿Cómo podría identificar rápidamente si son potencialmente bots? si por cada uno vuelvo a consultar la API esto me dejaría sin API calls muy pronto, pero Twitter no te bloquea si simplemente entrás a la web de cada usuario.
Así pues ¿Podría identificar el texto en cada tuit publicado en su página sin tener que hacer una consulta a la API? Si, "scrapeando" la web de twitter...
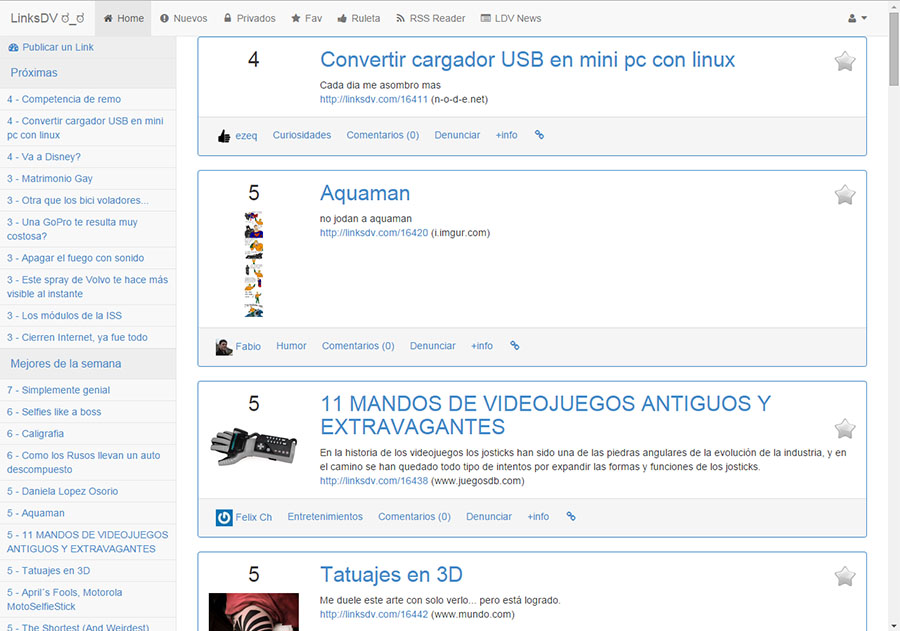
Nuevo diseño en LinksDV

Así es, luego de mucho tiempo en desarrollo y principalmente porque no tenía un lapso de tiempo como para dedicarle, pude terminar el rediseño de todo el sitio de LinksDV.com
La nueva versión necesita MUCHO trabajo todavía, siempre se aceptan bugfixes y todo eso, principalmente del CSS que no es mi fuerte, pero básicamente lo que hice fue extender el diseño que ya tenía el RSS Reader a todo el sitio.
En esta primer etapa de rediseño las funcionalidades son casi las mismas de siempre, no quise agregar demasiado porque ya era mucho laburo arreglar mil y un formularios. Utilicé Bootstrap para hacer más fácil cualquier aporte, tiene incongruencias aquí y allá pero en líneas generales creo que quedó "usable".
Les cuento más detalles y novedades a continuación.
Un Putin en HTML5
Es un detallecito pero sirve como dato, hace ya un tiempo que más de un lector me había dicho que la página les estaba matando el procesador.
Hice la tarea (aunque haya mil cosas que mejorar en este blog, pero esta era jodida) sacando scripts innecesarios, hasta llegué a limpiar los headers y no dejar ni javascript alguno. El problema persistía.
Y ¿Saben qué era? el GIF de Putin!!!! ese que está en el pie de la página danzando y desconcentrando a todos ![]() así es, una boludez, miren que caía tanto Chrome como Firefox en esto, principalmente Chrome era el de peor performance, tienen algún drama con los GIFs grandes y por lo visto afectaba al procesador.
así es, una boludez, miren que caía tanto Chrome como Firefox en esto, principalmente Chrome era el de peor performance, tienen algún drama con los GIFs grandes y por lo visto afectaba al procesador.
Pero como no voy a esperar a que Google le mejore la performance a eso (imagino que los Tumblr deben arruinar procesadores y la Ruleta Rusa ni me imagino), decidí cortar por lo sano, un Putin Danzarín pero en video:
Sencillamente cargarlo con el famoso tag Video de HTML5 y reubicarlo para que funcione mejor, creo que está óptimo ahora y seguramente no se ve bien con alguna versión de Internet Explorer o algún otro browser raro el cual no debe representar ni el 1% de ustedes así que, fuck you.
Miren con qué poco le podés cambiar la performance a un sitio
PS: lo loco es que todavía exista gente que nunca lo vió, ¿el scroll lo tienen difícil?
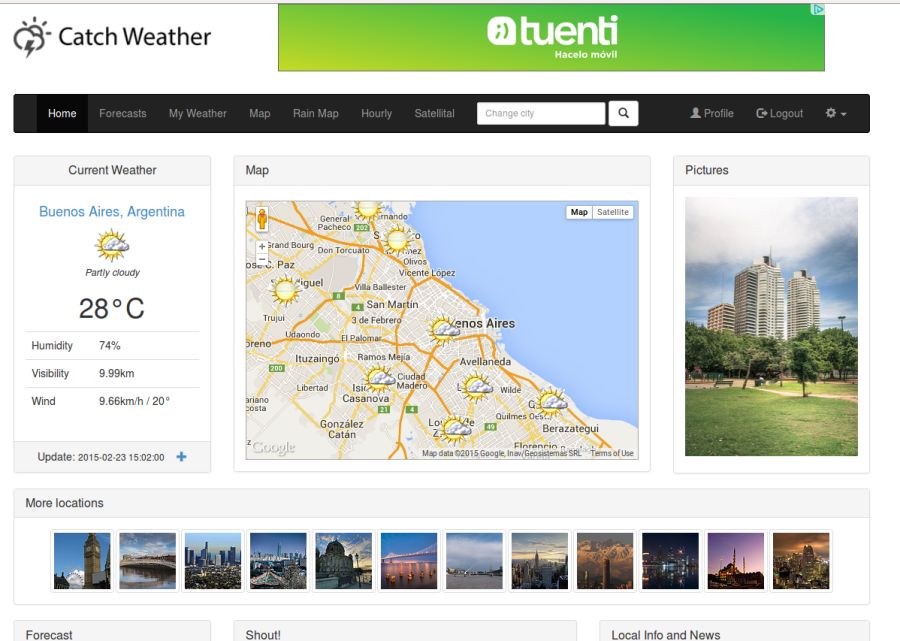
Un mapa con el clima actual
Google cierra Google Weather y me tuve que inventar mi propio mapa con clima, le quedan pocos días a esa API y es una lástima, proveía de un muy buen mapa (el de Google Maps) con datos climáticos de distintas ubicaciones, pero he aquí que, evidentemente, no es rentable y matan la API en un mes.
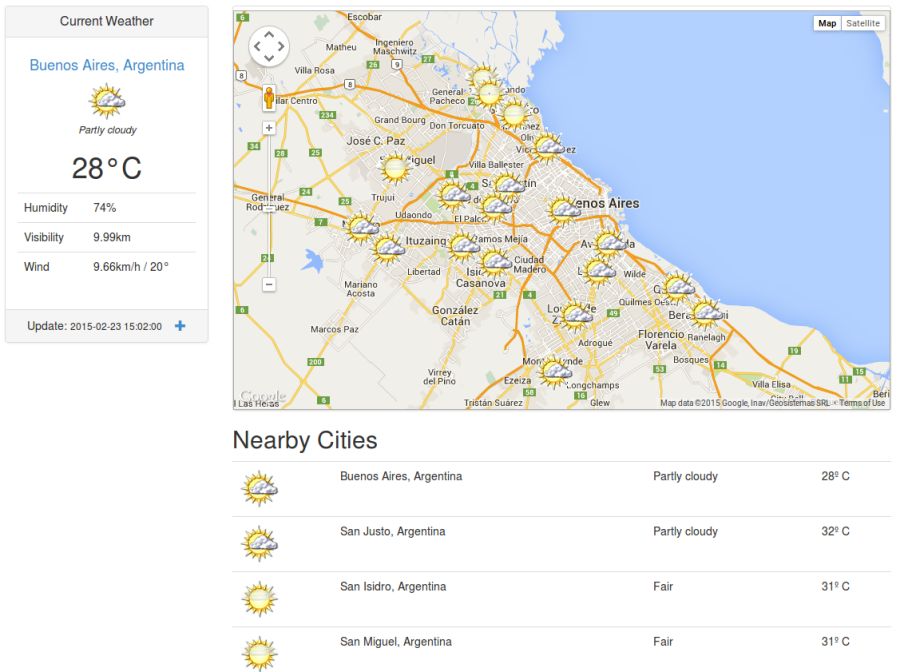
Por ende tuve que inventarme uno, si, utilizando Google Maps, pero en vez de recurrir a su set de datos lo hago con el propio. En Catchweather ya tengo muchas ubicaciones guardadas, así que pensé en lo siguiente, si tomo las que tengo en una zona delimitada, busco las más importantes (por tamaño), consulto el clima de cada una y lo muestro como marcadores, puede llegar a funcionar.

El trabajito no es simple, por cada ubicación debo consultar los RSS de un máximo de 20 localidades, se toma su tiempo, entre 2 y 3 segundos máximo, lo que frena un poco la velocidad de carga de la página. Esto con muchos usuarios no se nota, pero como somos poquitos por hora se nota, los status de clima los mantengo por cinco minutos así que, salvo que entremos todos cada un minuto, se nota cuando debe cargar todo de nuevo. Pero al no tener volumen no importa demasiado crear un cron o algo así.
Crear este mapa me permite, además, tener una nueva sección en Catchweather con el clima de zonas aledañas, lo que no quiero, todavía, agregarle es que puedas moverte por el mapa y vaya cargando dinámicamente más ciudades, el costo no lo justifica (y no soy Google!). Debería, eso sí, mejorar los íconos, pero por el momento estoy usando el mismo set de siempre, más adelante lo modernizo un poco, probablemente con algunos PNG con transparencias o algo así.
La idea es, también, ver si se puede proveer el servicio para los demás, no lo pensé en un comienzo pero si funciona para mí podría liberar el script, no es muy complicado, cada ciudad es un marcador, el ícono en vez de ser una flecha es el del clima local. El rango de coordenadas en el que busca es de dos grados en cada dirección y toma ciudades mayores, así que los pueblos chicos no debería mostrarlos. El sistema de posicionamiento y cálculo de tamaños es el de la API Places de Yahoo.

Lo bueno de hacerlo así separable es que puedo pasar el mapa a OpenStreetMap en cualquier momento, no es que lo prefiera porque es más lento, pero en algún momento Google decide que no es negocio para ellos que tengas su mapa y te lo baja. Es una pena que le quiten atención a servicios tan buenos que tienen pero, lo dan gratis! no puedo reclamar demasiado
Otro experimento que por ahí a algún nardogeek programador le interese.
MySQL: Full Text Search para palabras pequeñas

Si, ya se, ahora está de moda usar MongoDB y abandonar SQL a las patadas porque la moda así lo indica, pero a los hechos, el lenguaje SQL es genial y sirve para mucho, así que hago un minipost para programadores que hacen búsquedas Full Text Search (hice esa nota hace 10 años!!) en sus MySQL.
Como sabrán es pesadito hacer este tipo de consultas pero a veces tenemos una cantidad de datos que es manejable, por ejemplo un sitio web, ahora bien, MySQL viene configurado para no buscar palabras menores a 4 caracteres pero he aquí que MUCHAS siglas utilizan sólo tres.
AMD, ARM, OSX, iOS, ADN, RPG, JPG, mierda, no pararía de terminar de enumerarlas, las palabras o siglas de tres caracteres estan por todos lados así que para permitirlo hay que habilitar la cantidad:
en /etc/mysql/my.cnf (o donde tengan el archivo de configuración)
[mysqld]
ft_min_word_len=3
[myisamchk]
ft_min_word_len=3
Y reiniciar el server. Ahora bien, hay que reconstruir los índices y para una tabla con 100.000 registros con texto que pesa 400Mb no es nada raro que se vaya al doble, lo digo por experiencia personal. El índice será enorme porque ahora contendrá muchas, muchas palabras más que si se quedaba en el límite de 4 carateres.
Para reiniciar los índices:
REPAIR TABLE tbl_name QUICK;A todo esto, me sirvió para incorporar la búsqueda en el Lector de RSS de LinksDV. Si, ahora tienen un lector de feeds con buscador y todo ![]()
Se buscan developers!

Cabeza real de hacker en uso
Así es, esta vez soy yo el que está buscando desarrolladores para un proyecto en el que estoy trabajando hace un tiempo, es para el Ministerio de Modernización del Gobierno de la Ciudad de Buenos Aires, el área de Gobierno Electrónico que más innova y donde se pueden hacer muuuuuchas cosas muy interesantes.
Pero como siempre hacen falta cerebritos y programadores, es por ello que los convoco, porque se que a más de uno de ustedes les interesa jugar con nuevas tecnologías, cosas libres y abiertas (si, acá todo es Open Source), datos, sitios y muchas cosas más.
Andamos necesitando lo siguiente, en todos los casos perfiles Senior...
Web:
Senior backend Python / PHP / Javascript Preferentemente Conocimientos en Drupal, Django o expressjs son un plus.
Mobile:
Android nativo, un programador que realmente maneje Android como se debe. Plus los que sepan Titanium, JS y apps para iOS. Si ya tienen apps, envien url.
En ambos casos Git también es un plus porque todo se maneja con repositorios y mucho del código es publicado y forkeado libremente.
Se que no es muy específico porque estamos buscando perfiles "Senior" donde muy probablemente alguno no sepa alguna cosa pero pueda aprenderla rápidamente, además de lo buscado trabajamos con MUCHAS más cosas pero ya saben, es algo variadito.
Si estan interesados no duden en enviar su CV tanto a mí o al mail de Mariano Carballal marianocarballal(at)gmail(punto)com con el titulo "DEV GCBA", luego los contactaremos y habrá entrevistas y todo ese rollo, pero lo principal es que, si les interesa, envíen CV y nos comunicamos.
Bill Gates, BASIC y la escuela vendehumo

Era enero de 1975 y en el número de ese mes de Popular Electronics se mostraba la Altair 8800. Bill Gates apenas de 20 años se contactó con la gente de MITS (Micro Instrumentation and Telemetry Systems), creadores de la Altair y les comentó que él estaba trabajando en un itérprete de BASIC junto a su equipo para la plataforma.
Mentira, ni tenía una Altair 8800, tan sólo quería llamar la atención de MITS y no fue que Ed Roberts, presidente de la empresa, le pidió a Bill una demo.
Ante el apremiante pedido esa inicial "Microsoft" tuvo que escribri un emulador de Altair (para una minicomputadora) y luego el intérprete de BASIC, dos por uno, porque sino imposible hacer la demo. Al final fueron a las oficinas de Albuquerque de MITS y lograron firmar un acuerdo para distribuír el intérprete de BASIC en dicha computadora.
Paul Allen fue contratado por MITS y Bill Gates dejó por unos meses Harvard para trabajar con él en noviembre de 1975, más bien se fue para siempre de la universidad y llamaron a la sociedad "Micro-Soft", al año le quitaron el guión al nombre y el 26 de noviembre de 1976 registraron Microsoft en Albuquerque, Nuevo Mexico (eran como Breaking Bad pero del software)
De ahí en más el Microsoft BASIC fue el número uno de los intérpretes más usados. El tema es que ya desde el principio don Gates tuvo que lidiar con la libre distribución del software. Tan pronto como en febrero de 1976 escribió una carta a los hobbistas que usaban la Altair y se habían copiado entre sí el BASIC de MS. En dicha carta les reclamaba que los developers merecían cobrar por su trabajo y que no estaba bien que se lo copien, no les cayó muy bien pero ya tan pronto Bill sabía que su negocio estaba en vender software. A fines de 1976 Microsoft se independizaba de MITS y en 1979 se mudaron a Bellevue en Washington (el estado, no la ciudad).
En los primeros cinco años de MS el viejo Bill chequeaba cada línea de código que enviaba la compañía y era de escribir código y corregir, no como don Steve Jobs que no sabía ni que era una línea de código
Bill Gates supo desde el principio cómo hacer esto, vender aunque no lo tengas, luego hacerlo si te compraron, un genio del vendehumismo
Via Wikipedia
Más y más cambios en LinksDV.com

Esto se los cuento aunque no les interese, es que estuve trabajando bastante en el código de LinksDV.com y estoy contento con el progreso aunque sean cosas que poco se ven.
Cuando uno dedica tanto tiempo a algo le quiere contar al resto, pero bueno, seguramente es más para developers y usuarios interesados, así que acá adentro del post les cuento los detalles de la última semana.
Para el que no sabe qué es LinksDV, es una pequeña comunidad de intercambio de enlaces y cosas interesantes que vemos en la web donde los usuarios seleccionan, "curan" contenidos, votan y también tienen un lector de RSS.