Es un mini código de Windows wallpaper ![]()
Object-fit , una pequeña solución de CSS para problemas típicos

Como se imaginarán este es un posteo medio nardo para aquellos que se encuentran con los dilemas de maquetar un sitio y que se vea como uno quiere. Como estaba anoche laburando con LinksDV Versión 3.0 (yah!) me encontré con un dilema: los thumbnails quedaban como el culo si la foto original no estaba en una proporción ideal.
Entonces tenía dos opciones, si tomo una imagen y creo el thumbnail puedo crear un "crop", una porción de esta en la proporción que yo quiera. Pero eso implica más procesamiento, una cosa es escalar un tamaño pero si encima me ponía a cropear cada imagen de referencia de cada enlace eso iba a tener un costo ¿Existe alguna solución por CSS? Y la respuesta, para mi sorpresa, es que sí, existe y hace rato! Se llama object-fit.
Como su nombre lo indica sirve para ubicar un objeto dentro de un área con distintos criterios:
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
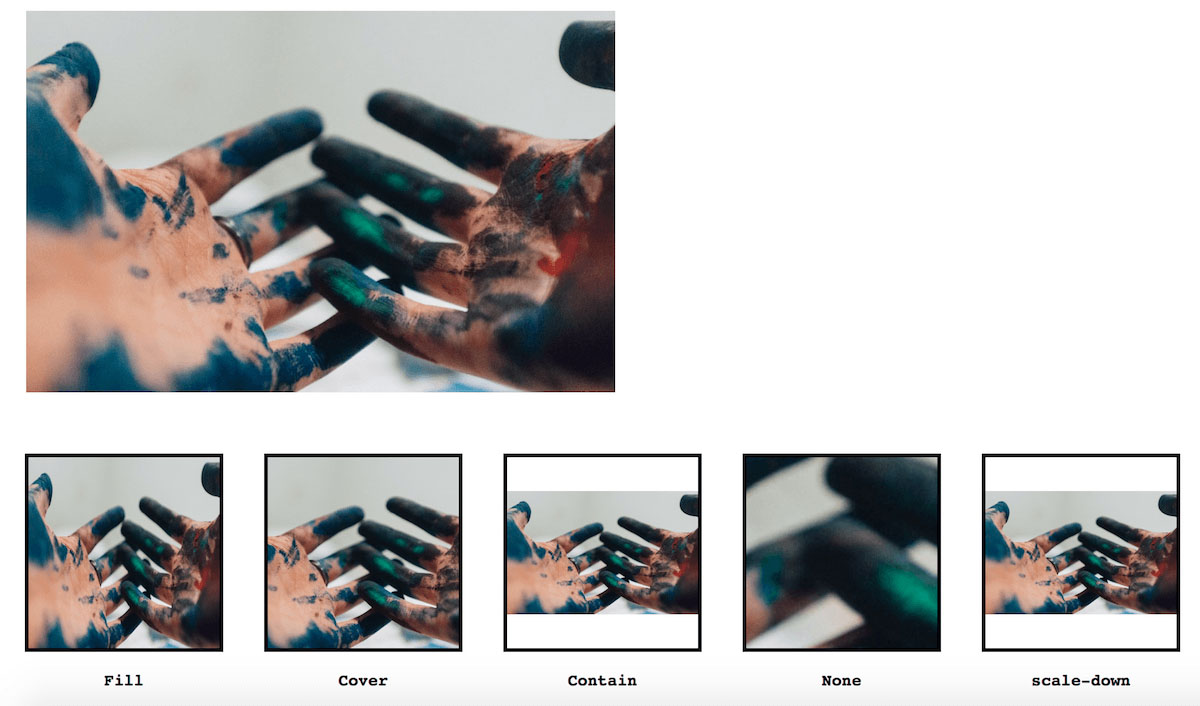
.none {object-fit: none;}Son bastante obvios, fill llena todo, contain sólo lo que puede contener, cover cubre y recorta, scale-down escala, y none, obviamente no hace nada. Aquí un ejemplo aunque hay que forzarlo con fotos verticales y horizontales para que se note la diferencia:
Horizontal

Normal, sin object-fit y sólo ajustando el ancho a 360px

object-fit: fill, con ancho y alto forzado a 360px

object-fit: contain, con ancho y alto forzado a 360px

object-fit: cover, con ancho y alto forzado a 360px

object-fit: scale-down, con ancho y alto forzado a 360px
Vertical

Normal, sin object-fit y sólo ajustando el ancho a 360px

object-fit: fill, con ancho y alto forzado a 360px

object-fit: contain, con ancho y alto forzado a 360px

object-fit: cover, con ancho y alto forzado a 360px

object-fit: scale-down, con ancho y alto forzado a 360px
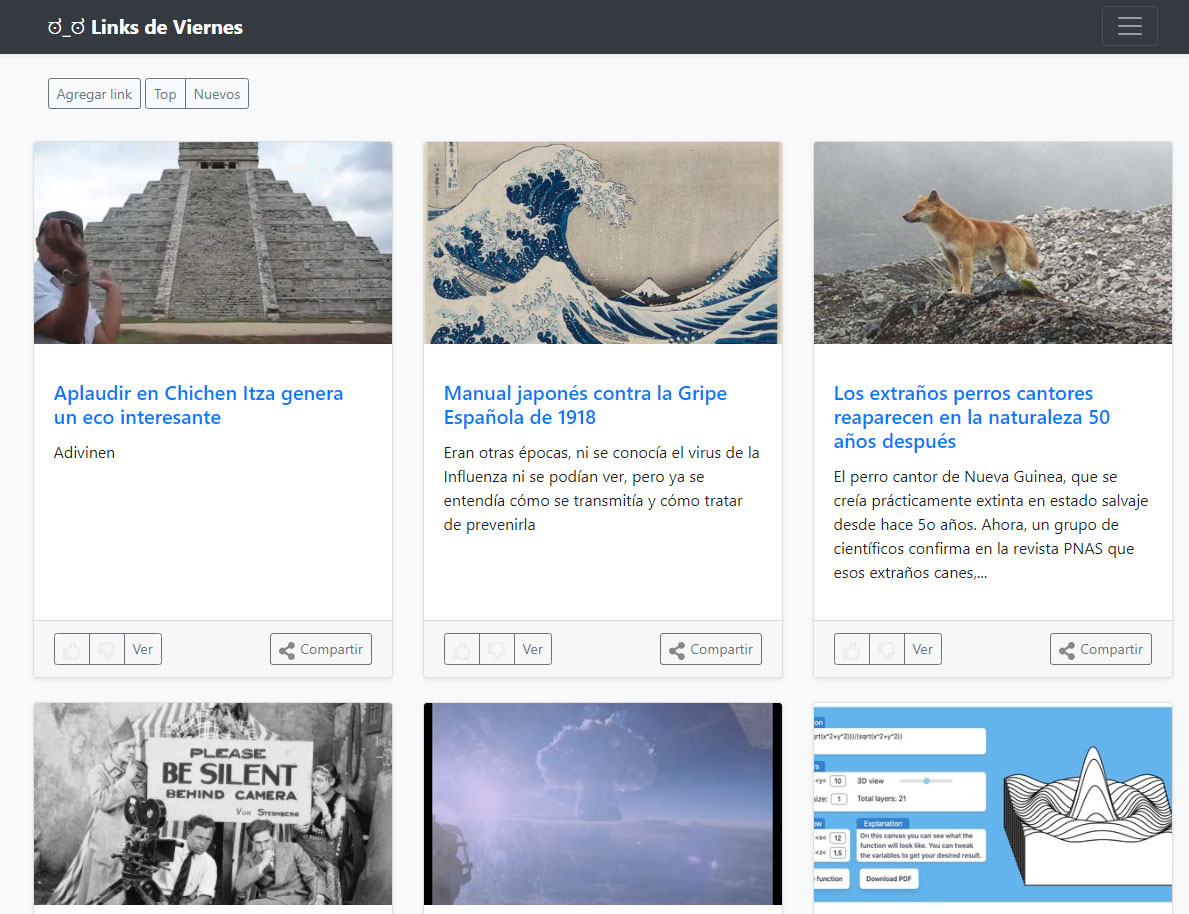
Scale down funciona igual que contain, no le encontré mucho sentido, pero esto me sirvió para poder hacer que esta portada se viera coherente cuando tengo imagenes MUY grandes, por ejemplo las que son largas:

Si, lo que estan viendo es en lo que estuve trabajando, y cada uno de esos thumbnails ahora responde bien al máximo que le puse:
height:202px;
object-fit: cover; De esta manera nunca superará los 202 pixeles de alto y siempre se ajustará recortando al medio. Tiene otros parámetros para jugar como
object-position: 100% 0;O cosas así y como sólo Internet Explorer 11 no lo soporta podés estar seguro que el 100% de tus lectores decentes, honrados y buenas personas lo van a ver bien ![]() Vamos... quién usa IE a esta altura? Fuera de acá!
Vamos... quién usa IE a esta altura? Fuera de acá!
Otros posts que podrían llegar a gustarte...
Comentarios
-
El unico problema que veo en esto, es que si la imagen pesa bastante, vas a forzar a descargar toda la imagen para mostrar solo una porcion.
Pero bueno, antes que ponerte a procesar cada una, parece bastante obvia la respuesta. Cuidate del ancho de banda y roga que no haya imagenes gigantes -
El próximo paso será chequear el tamaño de la imagen y si supera cierto nivel, cropear como Dios manda.
-
en mi nuevo LinksDV tomo la imagen y le hago un resize con un tamaño máximo en alguna de las dos dimensiones, no hago el crop porque lleva más tiempo de procesador y no quiero bloquear, así que el cropeo lo haga el browser del usuario y listo, yo tomo la imagen como viene, él se encarga de ajustarla. Es un compromiso justo para evitar colgar el CPU
-
Estga bueno, es parecido (pero mejor) a usar una imagen de background con la opción background-size: cover