Que tipo Crack, realmente espero jamaz dejar de ver este blog en internet.
solo una sugerencia. Estaria bueno tener logo/baner de cuantos años tiene el blog en el margen derecho (o izquierdo) del blog. Me da la sensacion de que transmite algo que en la web no existe mucho. ¡antiguedad
Contador de actividad en redes sociales
Estuve programando un poco para aliviar la carga en el blog, noté que el javascript necesario para imprimir los botones de Facebook, Google+ y Twitter era sencillamente demasiado.
El tiempo de carga de la web ya es alto porque, como casi todo blog, tiene un mínimo de una imagen por post, con diez posts por portada eso da un mínimo de 1Mb a 2Mb de datos, a eso súmenle todos los adornos, el CSS, fondo, íconos y avatares.
Pero esto era tan sólo transferencia, un segundo más, un segundo menos, optimizable y manejable, lo que no era optimizable eran los scripts externos.
Primero cambié post por post esto el año pasado:

Para contabilizar por cada post hice un script que toma justamente el mismo contador que ya tienen las redes para sus propios botones, pero a mediados del año pasado Twitter arruinó todo y quitó esa posibilidad. Actualmente es imposible saber, desde afuera de Twitter, cuánta gente compartió un enlace en particular. No importa, dejé el botón para que puedan seguir compartiendo la nota y así funciona.
Pero me quedaba otra parte del blog que todavía tomaba esa inmensidad de scripts, en el menú a la derecha. Tengan en cuenta que todos esos javascripts estaban tomando información de ustedes, trackeándolos, y ya bastante tenemos con los banners y analytics que el otro día Facebook anunció que empezaba a trackear usuarios externos a partir de estos botones y demás agregados. Basta, demasiado.
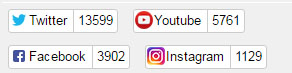
Así que me puse en campaña de reprogramar esta parte:

Toda consulta a las redes sociales se hace desde un cron en el servidor, no toca al usuario, evita ensuciar de más javascript el blog y acelera al menos un segundo la carga y ni hablar la presentación en PCs modestas o teléfonos.
El código fuente es sencillo y se los comparto aquí en mi Github ya que a alguno le puede llegar a servir. Está hecho en PHP pero tranquilamente lo pueden convertir a cualquier lenguaje, es una boludé.
Queda pendiente hacerle un template responsive al blog así no mantengo doble estructura y modernizarlo un poco, pero ¿Qué quieren? Bastante que sigue funcionando ¿No? Después les cuento más sobre el SSL que ya tienen funcionando hace semanas y que casi nadie notó.
Otros posts que podrían llegar a gustarte...
Comentarios
-
Muy bueno y gracias por la compartición, seguro lo voy a chusmear y hasta implementar para probar.
BTW, me alegro estar en el grupo de los que notó el https por incongruencia de un script pedorro y malo que afectaba y sigue jugando con mi celu cuando quiere.. es como que luego de tantos años usando solo linux, hasta me divierte tener "problemas de bichos" parecidos al win xp que alguna vez tuve y hasta usé..
"Es lo que aiga" dicen en el NEA.
Saludos y larga vida al blog!
-
Para reducir el tamaño de la página podés hacer que las miniaturas abajo de los posts (y arriba de los comentarios) sean miniaturas de verdad. Porque son las imágenes grandes que usás en los post, pero redimensionadas por css. Ayudaría mucho a los que tenemos 1Mb con viento a favor y sin humedad.
-
Eduardo Escobar dijo:
Para reducir el tamaño de la página podés hacer que las miniaturas abajo de los posts (y arriba de los comentarios) sean miniaturas de verdad. Porque son las imágenes grandes que usás en los post, pero redimensionadas por css. Ayudaría mucho a los que tenemos 1Mb con viento a favor y sin humedad.
Milton dijo:
Que tipo Crack, realmente espero jamaz dejar de ver este blog en internet.
solo una sugerencia. Estaria bueno tener logo/baner de cuantos años tiene el blog en el margen derecho (o izquierdo) del blog. Me da la sensacion de que transmite algo que en la web no existe mucho. ¡antiguedad
ja, es una idea interesante, no se me había ocurrido, tipo una bandita, pero da más para ponerlo para el cumpleaños del blog, digo
ezeq dijo:
Muy bueno y gracias por la compartición, seguro lo voy a chusmear y hasta implementar para probar.
BTW, me alegro estar en el grupo de los que notó el https por incongruencia de un script pedorro y malo que afectaba y sigue jugando con mi celu cuando quiere.. es como que luego de tantos años usando solo linux, hasta me divierte tener "problemas de bichos" parecidos al win xp que alguna vez tuve y hasta usé..
"Es lo que aiga" dicen en el NEA.
Saludos y larga vida al blog!
jejeje bueno, pero fue además una buena forma de encontrar eso que pasa en el celular
Gustavo V dijo:
sigue progresando, es bueno, ayuda al cerebro y a los usuarios que te visitan (?)
saludos
nunca hay que dejar el deporte de programar
Eduardo Escobar dijo:
Para reducir el tamaño de la página podés hacer que las miniaturas abajo de los posts (y arriba de los comentarios) sean miniaturas de verdad. Porque son las imágenes grandes que usás en los post, pero redimensionadas por css. Ayudaría mucho a los que tenemos 1Mb con viento a favor y sin humedad.
es que eso lo venía manejando para los que tienen celular, podría ponerle un resize y que ajuste el tamaño y cree un "thumbnail" mucho más chico, guardarlo en caché y así aliviar a los de 1Mbps... pero tan poca velocidad? vivimos en áfrica
Guido mrb79ar dijo:
Excelente el contador! y a la espera de la nota sobre SSL
 si, esa me la guardo para la semana que viene
si, esa me la guardo para la semana que viene
-
Fabio Baccaglioni dijo:
Eduardo Escobar dijo:
Para reducir el tamaño de la página podés hacer que las miniaturas abajo de los posts (y arriba de los comentarios) sean miniaturas de verdad. Porque son las imágenes grandes que usás en los post, pero redimensionadas por css. Ayudaría mucho a los que tenemos 1Mb con viento a favor y sin humedad.
es que eso lo venía manejando para los que tienen celular, podría ponerle un resize y que ajuste el tamaño y cree un "thumbnail" mucho más chico, guardarlo en caché y así aliviar a los de 1Mbps... pero tan poca velocidad? vivimos en áfrica
No África, pero si en el interior del país. Y medio en las afueras de la ciudad. Y compartiendolo :´(
-
Eduardo Escobar dijo:
No África, pero si en el interior del país. Y medio en las afueras de la ciudad. Y compartiendolo :´(
Bueno, ahí lo tenés, me llevó una horita pero aproveché para cachear no sólo las seis de las sugeridas sino las de mobile así no las vuelve a generar una y otra vez
Gabriel Sberna dijo:
Pronto para entrar a Fabio.com.ar vamos a tener que poner clave fiscal de la AFIP, como en nic.ar



jajaj no, por suerte es el último refugio de libertad que les queda
-
Viendo tu código esta línea: if ($twitter <> ´´) me hizo acordar cuando en la facultad un profesor me preguntó ´¿Que significa "<>"?´ y mi contestación fue "Que sea massssomenos eso"

-
Che Fabio, bastante molesto el
 me reconoce en la edición solo el cierre del paréntesis para hacer el dibujo.
me reconoce en la edición solo el cierre del paréntesis para hacer el dibujo.
-
Lelale dijo:
Viendo tu código esta línea: if ($twitter <> ´´) me hizo acordar cuando en la facultad un profesor me preguntó ´¿Que significa "<>"?´ y mi contestación fue "Que sea massssomenos eso"

es más o menos eso, si querés validaciones posta hacelas por tu cuenta, un try-catch o lo que fuere, el "si es distinto a la nada" lo uso cuando lo que viene, en este caso un json que puede o no venir, tiene alta probabilidad de ser una poronga, "si viene algo, then"
-
Fabio Baccaglioni dijo:
Bueno, ahí lo tenés, me llevó una horita pero aproveché para cachear no sólo las seis de las sugeridas sino las de mobile así no las vuelve a generar una y otra vez

Te amo.
-
Fabio Baccaglioni dijo:
Lelale dijo:
Viendo tu código esta línea: if ($twitter &lt;&gt; ´´) me hizo acordar cuando en la facultad un profesor me preguntó ´¿Que significa &quot;&lt;&gt;&quot;?´ y mi contestación fue &quot;Que sea massssomenos eso&quot;

es más o menos eso, si querés validaciones posta hacelas por tu cuenta, un try-catch o lo que fuere, el "si es distinto a la nada" lo uso cuando lo que viene, en este caso un json que puede o no venir, tiene alta probabilidad de ser una poronga, "si viene algo, then"
try catch uso nomás cuando hago funciones de validaciones, pero si quiero comprobar el contenido de algo, hago lo mismo, pero con "!=" en vez de "<>". ¿Hay algún beneficio extra del que no me di cuenta?
-
Lelale dijo:
Fabio Baccaglioni dijo:
Lelale dijo:
Viendo tu código esta línea: if ($twitter &amp;lt;&amp;gt; ´´) me hizo acordar cuando en la facultad un profesor me preguntó ´¿Que significa &amp;quot;&amp;lt;&amp;gt;&amp;quot;?´ y mi contestación fue &amp;quot;Que sea massssomenos eso&amp;quot;

es más o menos eso, si querés validaciones posta hacelas por tu cuenta, un try-catch o lo que fuere, el &quot;si es distinto a la nada&quot; lo uso cuando lo que viene, en este caso un json que puede o no venir, tiene alta probabilidad de ser una poronga, &quot;si viene algo, then&quot;
try catch uso nomás cuando hago funciones de validaciones, pero si quiero comprobar el contenido de algo, hago lo mismo, pero con "!=" en vez de "<>". ¿Hay algún beneficio extra del que no me di cuenta?
en PHP son la misma cosa creo
-
Esta bueno el contador de redes. Pero no se sabe qué estas contando. Tu página la de Putin? Ayudaría algo de texto a tanta iconografía. Algo que diga "Usuarios que nos siguen en las Redes Sociales". Un separador de miles dejaría fácil de comparar también en cuál tenes más

Saludos