Me encanta este post en la versión "retro": la imágen se ve igual de los dos lados de la línea ![]()
Involucionando por diversión 3 - Dither, que vuelvan los 80s

La semana pasada les dejé el sitio "txt" con las imágenes en SVG pero algo no me convencía. Es que el PoTrace deja una imagen en blanco y negro pero sin matices ¿Es posible hacer algo más retro todavía?
Pues sí, me acuerdo de mis viejas épocas en los inicios de la PC con gráficos, lograr que una foto se viera en un monitor monocromático requería de distintas técnicas y recordé el "dithering", el tema era encontrar una forma relativamente moderna de hacerlo en un sitio web.
El resultado final fue MUCHO más retro que el SVG, ahora está más cercano a lo que me gusta y el peso en bytes es menor usando PNG en blanco y negro, creo que le encontré la vuelta.
Al estilo antiguo: Dither
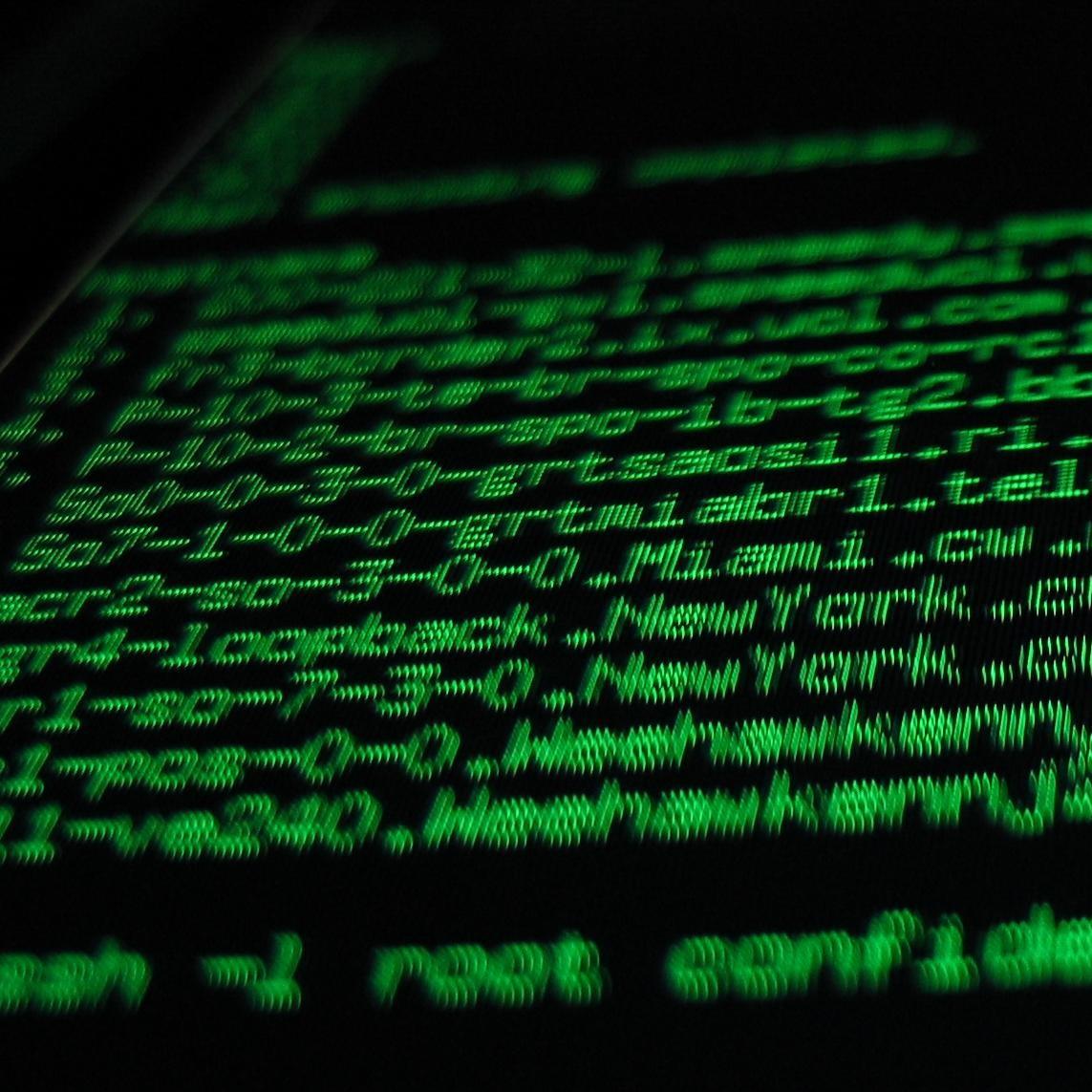
Aquellos usuarios de PCs de la primera generación, con monitores monocromáticos Hércules y, con suerte, un SimCGA, conocen bien el Dithering en las fotos. Era el truco que se usaba para poder mostrar una fotografía con apenas dos colores disponibles.
A diferencia de blanco y negro a secas el Dither permite convertir una foto a escala de grises a blanco y negro variando la densidad de los puntos negros en la nueva imagen.
Esto crea la ilusión de profundidad de color cuando se tiene una paleta limitada y no sólo en blanco y negro sino en color también. Un caso muy usual es el formato GIF.
En el GIF tenemos sólo 256 colores como máximo de paleta y ésta se puede reducir lo más posible para tratar de comprimir más y más. ¿Cómo se emulan los tonos? Con dither mezclando pixeles de la paleta para crear la ilusión de otro color intermedio.
En Wikipedia hay una linda explicación de todos los algoritmos usables y en mi caso necesitaba uno que alguien ya hubiese programado para PHP. Porque ¿Para qué programarlo uno si ya otro lo hizo?
Pues bien, no estaba fácil pero, con algo de suerte, dí con uno.
Dithering en el blog
En mi caso conseguí un pequeño algoritmo para hacer "Atkinson dither", hay muchos métodos para hacerlo. El método fue creadao por Bill Atkinson de Apple y es similar al Jarvis y al Sierra pero más rápido, no difunde todo el error de cuantización, sino solo tres cuartas partes. Tiende a conservar bien los detalles, pero las áreas muy claras y oscuras pueden aparecer apagadas.
Era suficiente para lo que quería ya que yo estaba usando un "Threshold" que era o blanco o negro y nada en el medio.
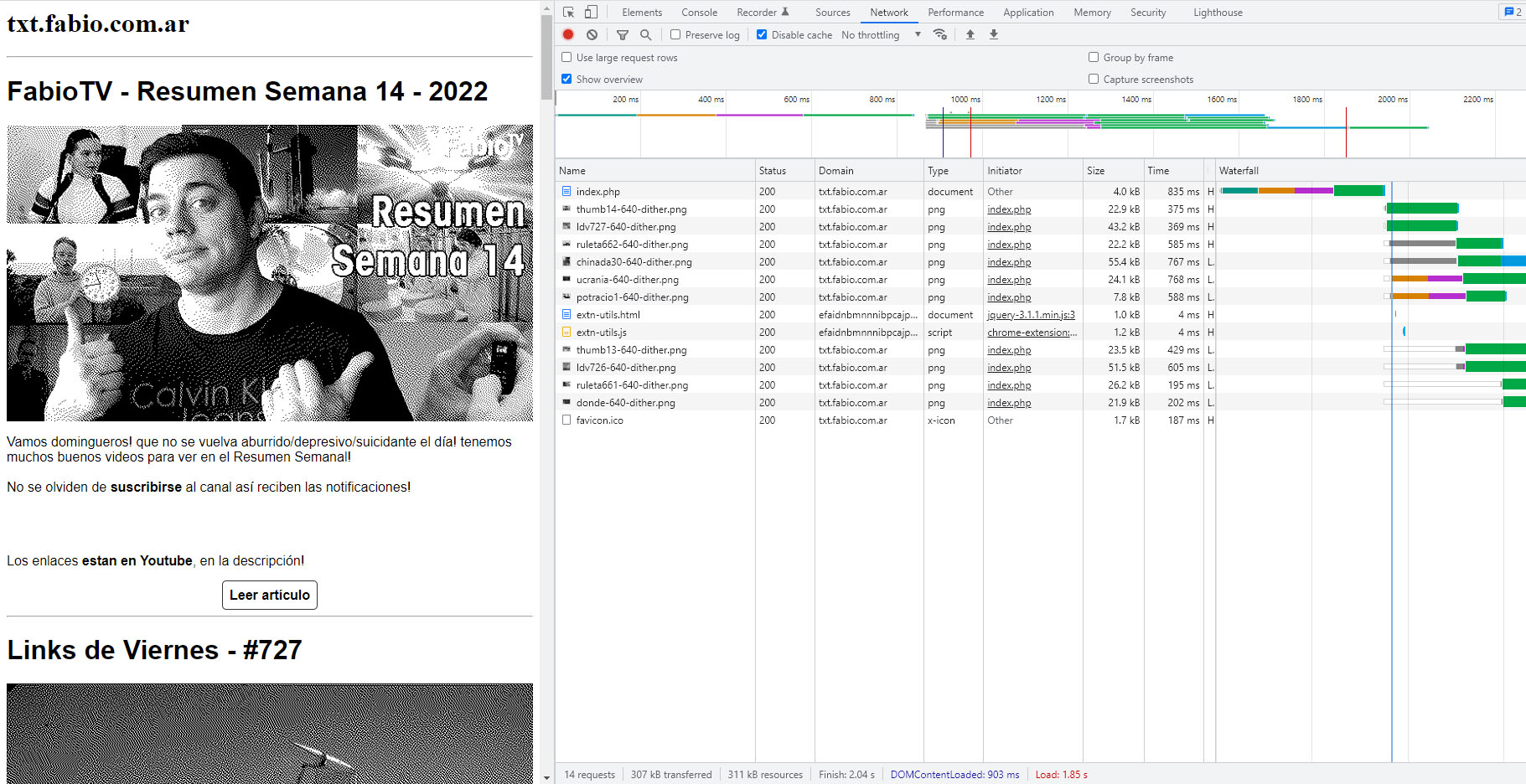
El resultado pueden verlo aquí:

Y lo mas interesante de todo es que el tamaño que ocupa cada archivo es inferior al SVG todavía. No sólo mantiene la cantidad de pixeles del lienzo y la calidad sino que agrega más información reduciendo el tamaño. Mejor imposible!
Notas completas en Blanco y Negro
Esto me premitió ir más allá de la foto de portada y convertir TODAS las fotos de cada post. Así que ahora se puede ver todo como si estuviésemos navegando en un 1990 distópico donde Internet existía antes que los monitores color accesibles ![]()
El resultado final me da no sólo la velocidad máxima que puede obtenerse con la mayor cantidad de información posible.
El sitio sigue manteniendo un puntaje de 100 en Pagespeed y en cualquier otra cosa que encuentre para testearlo, la portada del sitio pesa menos de de 310Kb, una maravilla, funciona perfecto en móviles y hasta en una Kindle se puede visualizar sin problemas.

Dato: la Kindle misma hace Dithering de fotografías para tratar de mostrarlas en su pantalla, esto le resuelve todo el proceso.
Además arreglé los detalles de los Links de Viernes y las Ruletas Rusas para que puedan funcionar en esta ridícula versión para pobres ![]()
Otros posts que podrían llegar a gustarte...
Comentarios
-
Me hiciste acordar cómo nos voló la cabeza cuando pasamos a la escala de grises viniendo del SIMCGA, era como el 4K de la época.
-
Cada vez mejor! Vi que lograste resolver el tema de los avatares y los reemplazaste por ◒ https://unicode-table.com/en/25D2/
Se ve que encontraste la regex apropiada - imagino que el gravatar_id es un string de caracteres hexa que podés matchear con +. Si en algún momento necesitás asistencia con regex, avisá nomás
-
Recién veo que la regex que puse se ve en la edición, pero no se renderiza en HTML - se ve que toma los corchetes como "formato enriquecido

Uso unos caracteres unicode raros para reemplazar los corchetes:
⟦a-f0-9⟧+
-
Se usaba el dithering también para hacer banners de varias páginas de largo (con papel contínuo y la Epson LX80) y que parezca tonos de grises