Mmmm
Lo de los comentarios, si te parece util, lo pondria en la barra de usuario como novedades de los posts que participĂł como en G+o FB.
Quizas que puedas ver los ultimos comentarios desde algun item del menu de usuario tambien... nu se
Y las opciones de compartir con, quizas implica programacion, pero las podria \"seleccionar\" el usuario en su perfil.
Proyectando un rediseĂąo, Parte II

El otro dĂa les pedĂ a ustedes algo de feedback para cambiar cosas que no estan del todo bien en este sitio, realmente la respuesta que obtuve fue genial, mĂĄs de 60 comentarios y hasta el ofrecimiento de Workana para ayudarme a conseguir diseĂąadores y pasar a algo mĂĄs profesional.
Me decidĂ por un rediseĂąo en dos etapas, el primero mi capricho. Es decir, hacer varios cambios de los que ustedes me pidieron y que me dejen a mĂ cĂłmodo con la "urgencia" que uno siente cuando se dispone a hacer algo. Y asĂ fue como empecĂŠ, no dirĂŠ que muy rĂĄpido, pero al menos aprendiendo varias cosas para poder utilizar en el sitio.
La segunda parte la harĂŠ ya con diseĂąadores, veremos como sale con la ayuda de la gente de Workana, pero ese ya serĂĄ un cambio mĂĄs radical y profesional del diseĂąo del site conservando la "identidad", algo que se que serĂĄ difĂcil para cualquier diseĂąador, jejeje, pero bueno, deberĂĄn soportar al "cliente".
AquĂ en este post les adelanto parte de lo que serĂĄ la primer etapa, no hay una fecha cierta, simplemente son cambios que estoy armando en mi beta personal y que luego subirĂŠ al blog un dĂa sin previo aviso, como siempre
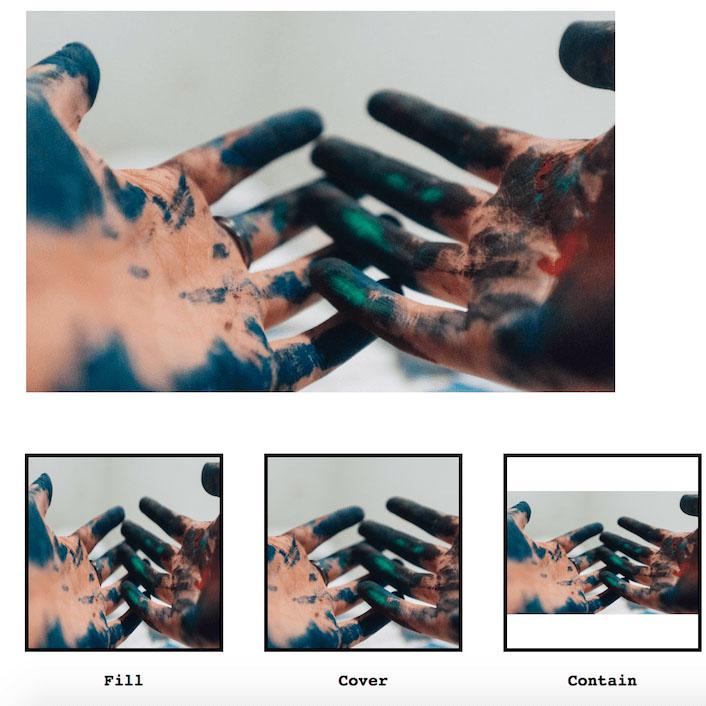
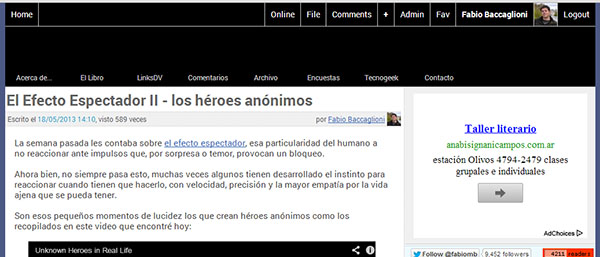
El encabezado

Varias cosas me habĂan pedido para mejorar dos aspectos, el control del usuario, su menĂş y acceso y el encabezado del sitio que yo ya querĂa cambiar. Como podrĂĄn ver en esta imagen no hay todavĂa un dibujo para el header pero estĂĄ el ĂĄrea en negro donde irĂĄ el mismo.
Lo que agreguĂŠ es una barra para el login del usuario ahĂ arriba, para que puedan acceder o registrarse al principio de todo. Para hacerlo me fijĂŠ cĂłmo hacĂan sitios como Alt1040 porque vi que tenĂan algo asĂ. No lo hice igual pero la idea se mantiene, que esa barra te acompaĂąe a cada parte donde vas en el scroll, son 40 pixeles como mucho y no jode tanto.
A mi, como administrador, me es imprescindible, pero a los usuarios le agregarĂŠ varias cosas mĂĄs como la de marcar notas como favoritas o cosas asĂ, se aceptan sugerencias y seguramente cambie textos por Ăconos pero... asĂ funciona.
NotarĂĄn tambiĂŠn que ya le cambiĂŠ la tipografĂa y varias cosas del encabezado de cada post, estuve trabajando un buen rato con eso aunque todavĂa no sea una versiĂłn final.
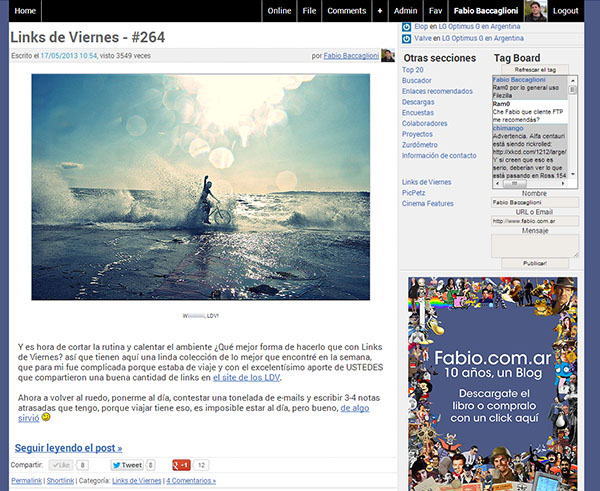
La nota

Cada artĂculo cambiarĂĄ un poco en base a lo que ustedes me dijeron, primero que nada, le puse un color gris al menĂş para que se diferencie mejor como varios lo pidieron, luego subĂ los datos del autor agregando el avatar, abajo los botones sociales para recomendar, todo en lindas barritas separadoras que le dan un marco definido a cada artĂculo.
El enlace para seguir viendo el post, funcionalidad que JAMĂS sacarĂŠ (aviso porque uno lo pidiĂł sin saber todo lo que implica meter posts de 3000 palabras completos en una portada de un blog), mĂĄs grande y todavĂa con posibilidades de mejora.

MĂĄs abajo categorĂa y detalles extra que no se si mantendrĂŠ pero siguen ahĂ.
El tĂtulo mĂĄs claro, el contenido de la nota con mĂĄs espacios en los bordes para destacar y como verĂĄn la barra superior te acompaĂąa en el scroll.
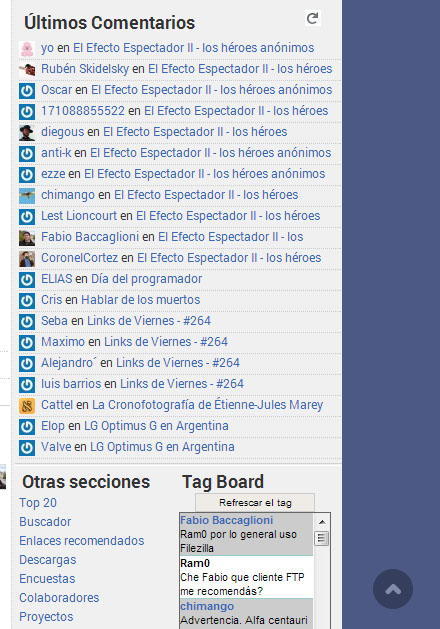
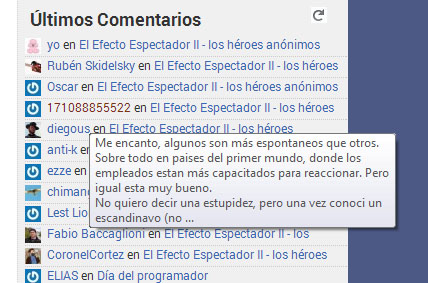
Ăltimos Comentarios

Necesito ideas para esto, bĂĄsicamente lo necesito ahĂ porque para moderar el sitio es lo primero que veo, no entro al menĂş de admin a cada rato, pero sĂ hago un refresh en esta listita y veo cĂłmo estĂĄ. AsĂ que los Ăşltimos comentarios son, para mĂ, lo mĂĄs importante del site como administrador.
El tema es que intentĂŠ agregar, como me pidieron varios, el tĂtulo de la nota en el menĂş ademĂĄs de quien hizo el comentario y su avatar. El problema es que queda enorme. UsĂŠ el ancho total del menĂş e igual queda grotesco.
ÂżCĂłmo podrĂa cambiar esto para que me sea Ăştil?
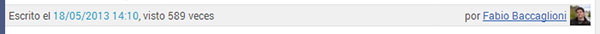
Vale mostrar algo que creo que muchos de uds nunca notaron, siempre estuvo, que es el preview del comentario posicionĂĄndose arriba del nombre de usuario:

Esta funcionalidad es la que necesito, pero no puedo permitir que el comentario se vea directamente en la portada, exceso de spam y trolls impide que uno deje que escupan su basura en la portada del site, creo que se entiende eso.
En la imagen grande se puede apreciar tambiĂŠn el botĂłn de "ir hasta arriba" que se parece mucho al de Taringa simplemente porque encontrĂŠ el lugar de donde los de Taringa se lo chorearon
Botones Sociales

Hoy en dĂa si no comparten tu nota en redes sociales no podĂŠs esperar que la lea alguien, simplemente Google ya traicionĂł a todos los blogs, quedan los lectores ahĂ para salvarnos
Esta es la "botonera" social, cada botĂłn, lo saben muy bien los diseĂąadores web, tiene sus propios caprichos y tamaĂąos, los hijos de puta de Google, Facebook y Twitter hacen lo que se les canta el orto con estos botones haciĂŠndonos la vida imposible, imagĂnense para alguien que no estĂĄ todos los dĂas diseĂąando, es una tortura.
Se aceptan sugerencias pero no pelotudeces que implique que tenga que o trabajar absurdamente con una API o, peor, usar un sistema de un intermediario que te agrega su propio y falso botĂłn de compartir y que maĂąana puede desaparecer.
Por otra parte Âżagrego el botĂłn de Taringa? ÂżAlguien comparte con ese botĂłn? ya tres botones me parece mucho pero se acepta sugerencia por uno mĂĄs si es que alguien lo usa realmente.
QuĂŠ Falta
Como se imaginarĂĄn falta de todo, los botones que tengo aquĂ en el menĂş a la derecha para darle "like" al blog en distintas redes sociales son un martirio, no hay una forma unificada de ponerlos y que uno pueda ver el numerito, los botones oficiales son una mierda y voy a tener que optar por botones directos con un diseĂąo propio, ya verĂŠ cĂłmo los cambio.
Por otra parte la secciĂłn que actualmente muestra los mĂĄs leĂdos y mĂĄs votados la voy a reducir a una sola con dos pestaĂąas como ya he visto en otros sites, asĂ no ocupa tanto espacio.
El Tagboard lo seguimos usando varios asĂ que no sĂŠ como resolverlo ni cĂłmo trabajar el tema de las encuestas, son dos ĂĄreas que siguen existiendo y siguen usĂĄndose, no serĂĄn mĂĄs de 200 los votantes de cada encuesta, pero me divierto con sus resultados y... esto lo hago para divertirme
Si alguno tiene ganas de recortar el blog en un jpg reordenado, tambiĂŠn servirĂa
Bueno, eso es todo, falta muuuuuuuucho por delante y no he tocado nada de las secciones especiales del sitio, sĂłlo lo bĂĄsico que se ve al entrar.
Otros posts que podrĂan llegar a gustarte...
Comentarios
-
Ezequiel Calderara dijo:
Mmmm
Lo de los comentarios, si te parece util, lo pondria en la barra de usuario como novedades de los posts que participĂł como en G+o FB.
Quizas que puedas ver los ultimos comentarios desde algun item del menu de usuario tambien... nu se
Y las opciones de compartir con, quizas implica programacion, pero las podria \"seleccionar\" el usuario en su perfil.
justamente NO voy a sacarlo del menĂş, digo, no quiero tener que hacer un click extra para ver lo Ăşltimo que se comentĂł, ese es mi gran dilema
Damian dijo:
Y si a la seccion de Ăşltimos comentarios la envolves en un...
if (user.is_admin)
Eh???
es bastante usada por varios usuarios, los que comentan seguido, asĂ que no tiene mucho sentido dejarla exclusivamente para el admin, otra es que se podrĂa poner una versiĂłn simplificada para uno y una completa para el otro, pero... Âżno serĂa mucho laburo al dope?
blklaucha dijo:
Bien ahĂ con "Ăşltimos comentarios", a mĂ me gusta.
loco son unos bipolares de mierda los dos primeros que lo vuele a la mierda y a vos te gustĂł
los dos primeros que lo vuele a la mierda y a vos te gustĂł  jajaja
jajaja
-
Me gusta mucho como estan aca los botones sociales, a la vista queda genial y si alguien los quiere usar ahi te muestra los pulenta http://demo.mythemeshop.com/s/?theme=Trendy
Suerte y saludos.
-
Fabio Baccaglioni dijo:
blklaucha dijo:
Bien ahĂ con "Ăşltimos comentarios", a mĂ me gusta.
loco son unos bipolares de mierda los dos primeros que lo vuele a la mierda y a vos te gustĂł
los dos primeros que lo vuele a la mierda y a vos te gustĂł  jajaja
jajaja
Na, na, na, en el episodio uno del post una de las tres cosas que dije fue lo del tĂtulo del post en los "Ăşltimos comentarios", soy consecuente conmigo mismo. De Ăşltima, si no te gusta como queda asĂ y no es tarde para proponer cambio, lo podes poner junto con la "vista previa" del comentario, no sĂŠ si me explico. Cuando posicionas el puntero sobre el nombre del usuario te aparece el rectĂĄngulo ese y dice el tĂtulo del post y en el renglĂłn siguiente una parte del comment. QuĂŠ te parece?
-
Hernan dijo:
Me gusta mucho como estan aca los botones sociales, a la vista queda genial y si alguien los quiere usar ahi te muestra los pulenta http://demo.mythemeshop.com/s/?theme=Trendy
Suerte y saludos.
ahĂ lo vi, interesante idea, le toma un ratito para cargarlos solamente pero es una linda forma de mostrarlos y que no frene la carga de la pĂĄgina
blklaucha dijo:
Fabio Baccaglioni dijo:
blklaucha dijo:
Bien ahĂ con "Ăşltimos comentarios", a mĂ me gusta.
loco son unos bipolares de mierda los dos primeros que lo vuele a la mierda y a vos te gustĂł
los dos primeros que lo vuele a la mierda y a vos te gustĂł  jajaja
jajaja
Na, na, na, en el episodio uno del post una de las tres cosas que dije fue lo del tĂtulo del post en los "Ăşltimos comentarios", soy consecuente conmigo mismo. De Ăşltima, si no te gusta como queda asĂ y no es tarde para proponer cambio, lo podes poner junto con la "vista previa" del comentario, no sĂŠ si me explico. Cuando posicionas el puntero sobre el nombre del usuario te aparece el rectĂĄngulo ese y dice el tĂtulo del post y en el renglĂłn siguiente una parte del comment. QuĂŠ te parece?
eso podrĂa ser, unos box mĂĄs elegantes y completos con tĂtulo de post + parte del comentario ya ahĂ, es un poco mĂĄs de javascript.
Walter dijo:
Quiero huevos de pascua! Le haces click a alguna parte del diseĂąo y sale algun link loco.
jejeje eso tambiĂŠn podrĂa ser... pero para el final!
Pedro dijo:
BotĂłn de T! NO! Es como poner un botĂłn de sadaic y similares!

Por botones!
jajajaj para tanto?
-
Se que es una bocha de laburo, pero en el profile, podes poner un checkbox para quien quiera ver los last comments lo habilite de ahi y listo, despues en el home no pasa de un par de ifs.
Un tema mucho menor, si estoy viendo la nota X, es redundante que aparezca en los ultimos articulos del autor, precisamente esa nota.
Saludos.
-
Axel Wdoviak dijo:
Se que es una bocha de laburo, pero en el profile, podes poner un checkbox para quien quiera ver los last comments lo habilite de ahi y listo, despues en el home no pasa de un par de ifs.
Un tema mucho menor, si estoy viendo la nota X, es redundante que aparezca en los ultimos articulos del autor, precisamente esa nota.
Saludos.
lo primero requiere algo mĂĄs de cĂłdigo, lo segundo es fĂĄci de cambiar
-
Veo el header/menu de usuario y vuelvo a repetir borrĂĄ la opciĂłn "online" con suerte hay TRES usuarios online. Ocupa espacio al pedo
-
Comentarios anidados?
asĂ se le puede contestar a una persona directamente, y no en la chorrera de mensajes.
-
Esta bien bueno lo de los botones para compartir, quizas podrias agregar el boton de DIGG, MENEAME y el de TUMBLR ? Quizas no mucha gente lo utilice, pero quizas en algun momento alguien lo hara y eso podria darle mas visibilidad a la pagina en estos sitios.

Otra sugerencia que seria util es agregar un link al siguiente post, en algunos casos yo comienzo leyendo por el post mas actual, pero despues me tengo que saltar de nuevo al index para ir al otro post y asi sucesivamente, seria mas util y comodo para el usuario tener un acceso al siguiente post o devolverse al otro y asi sucesivamente sin pasar por el index. Cuando estoy en el movil siempre que quiero pasar al segundo post me toca devolverme al index para seleccionar el siguiente post. Que grandioso seria no tener que ir y venir si sale todo con un botoncito simplemente

-
Hugo dijo:
Comentarios anidados?
asĂ se le puede contestar a una persona directamente, y no en la chorrera de mensajes.
No adhiero a eso... se perderia la "linea temporal". como cuernos se cual es el ultimo comentario si pase un par de dias sin leer un articulo?
Fabio, si en vez de poner: avatar+usuario+nombre.de.post. pones -> avatar+usuario`NÂş.de.post.?? y al pasar el mouse por arriba del numero, que se vea el titulo en una especie de post-it como se ve en la imagen que pusiste.
Otra cosa que quisiera es una notificacion para cuando alguien comente en un articulo que yo tambien comente. No se que serĂĄ mejor para vos, una subscripcion como tiene Alt-tab o una notificacion en el menu de usuario que estas por hacer. Sino como me entero que alguien posteĂł o respondio sobre algun comentario que hice en un articulo viejo?
Abrazo.
-
elindio dijo:
Lo que si, no cambies las minitas de abajo por el codigo QR de la AFIP!!

JUAS!!! Me sumo a no eliminar la minita y menos por el QR de AFIP (o que la minita este sentada arriba del codigo)
-
Tomas dijo:
Veo el header/menu de usuario y vuelvo a repetir borrĂĄ la opciĂłn "online" con suerte hay TRES usuarios online. Ocupa espacio al pedo
eso es porque es mi menĂş de admin, no lo van a ver todos, tranqui
elindio dijo:
Lo que si, no cambies las minitas de abajo por el codigo QR de la AFIP!!

abajo minita forever!
luis barrios dijo:
Hugo dijo:
Comentarios anidados?
asĂ se le puede contestar a una persona directamente, y no en la chorrera de mensajes.
No adhiero a eso... se perderia la "linea temporal". como cuernos se cual es el ultimo comentario si pase un par de dias sin leer un articulo?
Fabio, si en vez de poner: avatar+usuario+nombre.de.post. pones -> avatar+usuario`NÂş.de.post.?? y al pasar el mouse por arriba del numero, que se vea el titulo en una especie de post-it como se ve en la imagen que pusiste.
Otra cosa que quisiera es una notificacion para cuando alguien comente en un articulo que yo tambien comente. No se que serĂĄ mejor para vos, una subscripcion como tiene Alt-tab o una notificacion en el menu de usuario que estas por hacer. Sino como me entero que alguien posteĂł o respondio sobre algun comentario que hice en un articulo viejo?
Abrazo.
lo de los comentarios puede ser una buena salida
lo de las respuestas es mĂĄs complicado, puedo sumar suscripciĂłn por post, estoy pensĂĄndolo, y que te arme una lista de posts donde hubo comentarios desde que comentaste por Ăşltima vez, pero requiere laburo de programaciĂłn extra, para un futuro...