Los selectores avanzados de CSS son muy útiles, el problema es que no funcionan en nuestro querido IE.
Iconos en links usando CSS
Hay una propiedad de CSS que no conocía, hasta ver este mini tutorial, que permite agregarle íconos a los links respectivos a la extensión del archivo:
a[href *="flickr.com/photos/"], a[href *="zooomr.com"], a[href *="imageshack.us"], a[href *="bubbleshare.com"], a[href *="sevenload.com/bilder/"] {
padding: 5px 20px 5px 0;
background: transparent url(icons/icon_pic.gif) no-repeat center right;
}

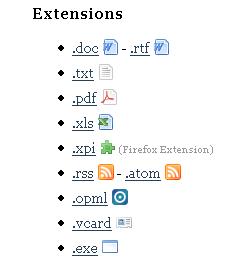
Se le puede asignar a cada enlace con una o más extensiones una imagen para imprimir y que se vea como en la imagen de ejemplo, tampoco es necesario agregarlo para todos, sólo las extensiones que nos interese, una entrada en el CSS y listo!
me pareció una excelente forma de aclarar los links a archivos, más aquí donde está el archivo CSS y las imagenes para descargarse.
Otros posts que podrían llegar a gustarte...
Comentarios
-
Muy buen tip... Habría que fogearlo en todos los navegadores...
Que envidia que me da que resuelvan algo, que hacerlo ortodoxamente cuesta un perú, con cuatro líneas pedorras de .css
-
Tuve problemas con el link del mini tutorial, pero lo encontre en otra pagina: <a href="">Iconize</a>
Y como dice marcoss, funciona en IE7 pero en en IE6 o anteriores.
-
No me funciono el URL, no se bien porque... aca lo dejo de nuevo
http://pooliestudios.com/projects/iconize/
-
Muchas gracias, la verdad no tenía ni idea que esto era posible.
Justo ahora que estoy intentando cambiar el diseño de mi blog, todo este tipo de datos de CSS me viene más que bien.
Saludos
-
Recuerdo haber visto el tip hace un tiempo, está muy bueno, pero obviamente que, como pasa con ´todo lo que esta bueno´, no funciona en IE 6.
Me gustó la idea por ejemplo para poner un icono en cada enlace que se abra en una ventana nueva, o si el enlace es un popup por ejemplo (asi el usuario está enterado con anterioridad)
-
Juan dijo:
IE 6 ya es viejo

Hace como un año que es viejo
será viejo, pero el 65% de los visitantes de este blog utilizan IE, de esos el 65% utilza IE6 y el 34% IE 7, así que todavía uno no puede prescindir de IE6 siendo estos mayoría
-
nonono
tenes que poner estos
<img src="http://solarisinsider.com/wp-content/uploads/2005/q1/OOo2-beta/OOobeta_icons.png">
me extrañaaaa
-
Esta propiedad creo que también se usa en Wikipedia, sino, fíjense en los enlaces externos de <a href="">este</a> articulo
