Categoría: Programacion
Colegiatura un carajo
Como podría no apoyar a un egocéntrico programador autodidacta como Galli en su cruzada contra la colegiatura ![]() es que lo han estado atacando con argumentos tan fuertes que lo obligaron a hacer una retractación
es que lo han estado atacando con argumentos tan fuertes que lo obligaron a hacer una retractación ![]()
En fin, con un poco de humor la tormenta que surgió ante su post en la cual convocaba a "una manifestación de licenciados matemáticos y físicos" surgido por una aberrante y cesgada propuesta reguladora , algo que ya discutimos en este mismo blog cuando escribí "Matriculación informática, aberración" y de la cual pude sacar varias conclusiones pero una primordial: los que principalmente piden las colegiaturas en sistemas son estudiantes o viejos, pero rara vez profesionales activos.
Galli ya ha expresadio varios argumentos en otras ocasiones.
Miren que es un argento-españolizado con un ego enorme, pero sin dudas tiene razón y opino como él en este tema. Principalmente porque es como yo, jajaja ![]() las cosas que le han dicho son "sublimes"
las cosas que le han dicho son "sublimes"
Por suerte Ricardo sabe como arreglárselas con los enfermitos que le llegan a su blog.
Fancy Form
Excelente forma de presentar checkboxes y radiobuttons en un formulario con todo el estilo posible...
El presupuesto

Hace ya bastante tiempo que laburo en esto, no soy el mejor, tampoco el peor, comencé comercialmente por 1998 haciendo paginitas web y cd-roms, era otra época, claro, pero eso fue evolucionando. Lo que nunca cambió es la falta de criterio a la hora de pedir presupuestos y hacerlos de muchos en nuestro negocio.
Principalmente de parte de quien solicita un laburo, ojo, a veces no es el cliente directo, si no un intermediario que solicita un presupuesto a un tercero, que podemos ser nosotros, y que se queja de "que caro" cuando en realidad está siendo barato.
A la vez es muy común que muchos profesionales de sistemas, en sus primeros trabajos free-lance, se "ensarten" con presupuestos bajísimos por muchas horas y se la pasen trabajando casi gratis. Aprendí en este tiempo que lo último que hay que hacer es rebajarse para conseguir un cliente o mantenerlo, no tenemos que ser exagerados en lo que pedimos, pero tampoco tenemos que permitir que se nos "viole" con requerimientos absurdos.
Como no quiero que a otro le pase también, prefiero advertirlos por si se mandan en la aventura de hacer trabajos por cuenta propia.
Así que acá van algunos tips que aprendí, curiosidades con las que me encontré, imagenes que no tienen absolutamente nada que ver y un ejemplo reciente de un amigo, mail real y todo ![]()
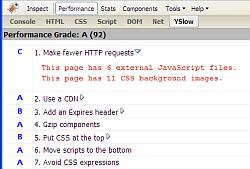
Firebug + YSlow, las mejores extensiones
Firefox tiene la ventaja de su plataforma abierta para las extensiones, esto permite tener las mejores del mercado de browsers y por ende las que tienen mayores posiblidades de crecimiento. Obviamente muchas veces nos dejamos llevar por la emoción de lo nuevo e instalamos las peores del mundo, esas que consumen memoria a lo loco o hacen lento el Firefox.



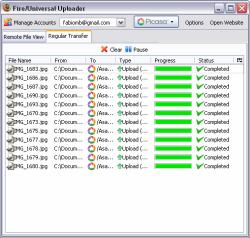
Permite arrastrar archivos a una ventana y los sube directamente, por lo que no requiere salir del Firefox ni aplicaciones especiales, sólo le falta un detalle y es hacer el resize de fotos para Picasaweb, pero sólo un detalle.
Combinando esto con la tradicional Web Developer no deberíamos tener excusas para hacer webs como la mía
Tu propio sistema de SMS vía web

Sobran sitios para enviarlos, muchos se preguntan ¿como hacen? pero es lo más simple de todo! envían un simple y tradicional mail... nada más que eso! toda una pantalla para hacer, en realidad, el acto más viejo y simple de la red, un correo.
Así que lo único que les hace falta es un manual de PHP e información, eso último les proveo hoy aquí que anduve coleccionando (de distintos foros y lugares donde se comentaba esto mismo) las direcciones de los distintos proveedores de telefonía de Argentina.
Movable Type Open Source
 Allá por el 2003 quise instalar Movable Type en el server, un CMS para armar tu propio blog, y no, claro, necesitaba Perl 5 y mi server no lo tenía (en esa época garroneaban muchas cosas los ISP y te ponían una PC de mierda para hostear 5000 sitios, cero soporte). Pero ya para esa época era "primitivo" depender de Perl para un CMS! Sé que sueno a viejo hablando de "época" cuando fue hace sólo 4 años, pero piensen en "la era del blog" y cuanto tiempo lleva existiendo.
Allá por el 2003 quise instalar Movable Type en el server, un CMS para armar tu propio blog, y no, claro, necesitaba Perl 5 y mi server no lo tenía (en esa época garroneaban muchas cosas los ISP y te ponían una PC de mierda para hostear 5000 sitios, cero soporte). Pero ya para esa época era "primitivo" depender de Perl para un CMS! Sé que sueno a viejo hablando de "época" cuando fue hace sólo 4 años, pero piensen en "la era del blog" y cuanto tiempo lleva existiendo.
Al siguiente año me hice eco de un artículo famoso llamado "Why your Movable Type blog must die" y para fines del 2004 MT se inmoló cerrándose al mundo, nunca había sido Open Source, pero si gratuito, ahí empezaron con el cobro por cualquier cosa, creyendo que, porque tenían muchos blogs utilizándolo, era público cautivo.
El 2005 fue el año de Wordpress gracias a la gente de MovableType, cientos de miles de bloggers se pasaron de un CMS al otro, creo que nunca vi una migración masiva tan grande como esa y tan independiente, es decir, cada blogger lo hizo porque así lo creía y quería, pasaron de algo "Closed" a algo "Open" no sólo por la gratuitidad, si no por la ofensa de tomar por boludos a sus usuarios.
2007, Wordpress es palabra santa de FLOSS y CMS ¿que inocente utilizaría otro CMS? YO, obviamente, jaja, pero seguro que no Wordpress, bah, hay cientos de opciones, desde Drupal a Postnuke, cualquiera sirve y es open source, la ventaja de esto fue, siempre, la cantidad de aporte de la comunidad.
Y hoy mismo a los de MT ya se les debe haber caido tanto el negocio que "abren" MovableType, sin aclarar la licencia, claro, pero lo abren.
Señores, 4 años tarde, la mandaron a cagar antes, ahora ya es tarde.
CSS Dock Menu, excelente

Las posibilidades que ofrece el CSS y Javascript son geniales, aunque sea un colador a la hora de la seguridad (XSS), sigue siendo una genialidad para las boludeces
Este menú al mejor estilo MacOSX pero para una página web es excelente ,funciona muy bien en la mayoría de los browsers, es pesadísimo a nivel procesador
Pero se ve genial, aquí tienen el ejemplo funcionando y pueden bajarlo y configurarlo según dice aquí, hecho por la gente de nDesign
Un regalito en PHP, potochop!
Si, ya se, no me especializo por ser un gran programador, pero estaba con ganas de testear algunas funciones de la librería GD y me puse armar una clase (seeeeeee! una clase! para los que me critican cuando no uso objetos)
La idea es sencilla, la clase tiene que permitir hacer lo siguiente:
.- cargar imagen a partir de una fuente
.- hacer resize
.- agregar texto al pie
.- agregar marca de agua
.- guardar resized
.- mostrar resized
Es decir, sirve para cualquier tipo de sitio que tengan, obviamente PHP 4.4.x o 5, librería GD 2.0
Adjunto un archivito de ejemplo para probar usarla, hasta ahora funcionó bastante bien en las pruebas que hice, se aceptan cambios y cualquier sugerencia, envíen mail si quieren mandar código.
Descarga aquí: Potochop 1.0
Post Revolution 0.7.0 Release Candidate 3
Bugfix!!!!!!!
PHP y división por cero
Una buena forma de solucionar los típicos problemas de división por cero, clásico de una encuesta donde nadie votó todavía